jQuery Puzzle Game Like Two-Level Menu Plugin - Tetris Menu
| File Size: | 27.1KB |
|---|---|
| Views Total: | 2271 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

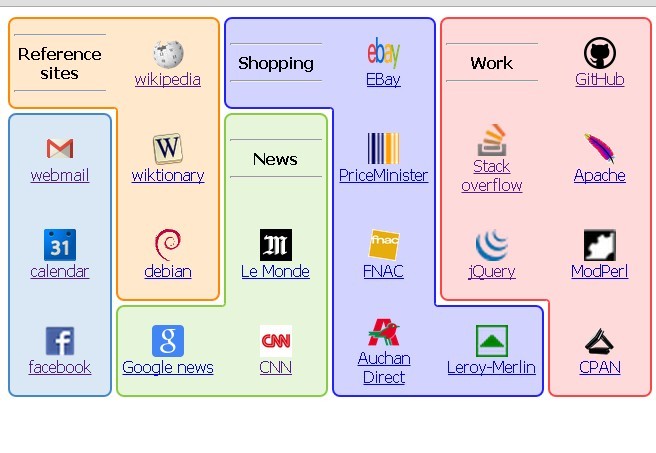
Tetris Menu is a fancy jQuery plugin that enables you to allocate menu categories and items on a grid, similar to the famous puzzle video game Tetris.
Basic Usage:
1. Include jQuery library and jQuery Tetris Menu on the web page
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js" ></script> <script type="text/javascript" src="tetris.js"></script>
2. Describe your menu in a JSON object
var menu=[
{
"applications":[
{
"name":"webmail",
"logo":"https://mail.google.com/favicon.ico",
"uri":"https://mail.google.com/"
},
{
"name":"calendar",
"logo":"https://www.google.com/calendar/images/calendar-42.png",
"desc": "Google calendar",
"uri":"https://www.google.com/calendar/"
},
{
"name": "facebook",
"logo": "https://www.facebook.com/favicon.ico",
"uri":"https://www.facebook.com/"
},
],
},
{
"name": "Reference sites",
"applications":[
{
"name": "wikipedia",
"logo": "http://upload.wikimedia.org/wikipedia/commons/6/63/Wikipedia-logo.png",
"uri":"http://www.wikipedia.org/"
},
{
"name": "wiktionary",
"logo": "https://upload.wikimedia.org/wikipedia/commons/thumb/c/c3/Wiktfavicon_en.svg/35px-Wiktfavicon_en.svg.png",
"uri":"http://www.wiktionary.org/"
},
{
"name": "debian",
"logo": "http://www.debian.org/favicon.ico",
"desc": "The universal operating system",
"uri":"http://www.debian.org/"
},
],
},
{
"name": "News",
"applications":[
{
"name": "Google news",
"logo": "http://www.google.fr/favicon.ico",
"uri":"https://news.google.fr/"
},
{
"name": "Le Monde",
"logo": "http://s1.lemde.fr/medias/web/1.2.631/ico/favicon.ico",
"desc": "a French newspaper",
"uri":"http://www.lemonde.fr/"
},
{
"name": "CNN",
"logo": "https://si0.twimg.com/profile_images/3282163412/cbd5d0d39a32222f063abf2814ae6a6e_bigger.png",
"desc": "an American TV channel",
"uri":"http://edition.cnn.com/"
},
],
},
{
"name": "Shopping",
"applications":[
{
"name": "EBay",
"logo": "http://upload.wikimedia.org/wikipedia/commons/thumb/1/1b/EBay_logo.svg/200px-EBay_logo.svg.png",
"uri":"www.ebay.com"
},
{
"name": "PriceMinister",
"logo": "http://www.priceminister.com/favicon.ico",
"uri":"http://www.priceminister.com/"
},
{
"name": "FNAC",
"logo": "https://upload.wikimedia.org/wikipedia/fr/thumb/e/ea/Fnac.svg/110px-Fnac.svg.png",
"uri":"http://www.fnac.com/"
},
{
"name": "Auchan Direct",
"logo": "http://static.auchan.fr/assets/2.13.0.5/common/media/site/favicon_auchan.ico",
"uri":"http://www.auchandirect.fr"
},
{
"name": "Leroy-Merlin",
"logo": "http://www.leroymerlin.fr/images/common/favicon.ico",
"desc": "Finally a store for men !!",
"uri":"http://www.leroymerlin.fr/"
},
],
},
3. Call the plugin with options
$("#menu").tetris(menu, {
width: 92,
height: 80,
margin: 2,
border: 2,
padding: 4,
logoside: 32,
hrtitles: 1,
})
4. Create a container for your menu
<div id="menu"></div>
This awesome jQuery plugin is developed by fxdeltombe. For more Advanced Usages, please check the demo page or visit the official website.