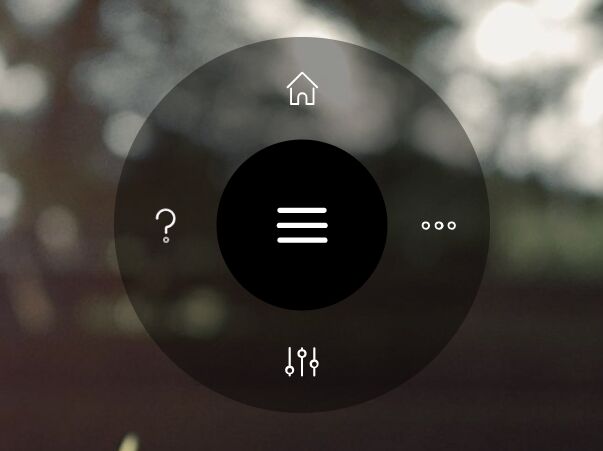
Creative SVG Radial Menu With jQuery And TweenMax
| File Size: | 37.3 KB |
|---|---|
| Views Total: | 10130 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

A creative SVG hamburger navigation system that reveals an animated radial menu when toggled.
Animated with jQuery and GSAP's TweenMax.js.
How to use it:
1. Create an SVG for the SVG Radial Menu.
<svg class="menu" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" viewBox="0 0 792 792">
<defs>
<path class="path-1" d="M45 67.9c0 2.3 1.9 4.1 4.2 4.1a4.1 4.1 0 1 0 0-8.3 4.1 4.1 0 0 0-4.1 4.2zm6 0c0 1-.8 1.7-1.8 1.7s-1.8-.7-1.8-1.7.8-1.8 1.8-1.8 1.8.7 1.8 1.8z"/>
</defs>
<g class="All-on" fill="none" fill-rule="evenodd" transform="translate(-571 -143)">
<g class="menu" transform="translate(571 143)">
<g class="outside-layer">
<circle class="outer-cirlce-background" cx="396" cy="396" r="396" fill="#000" fill-opacity=".4"/>
<g class="more-menu" transform="translate(654 229)">
<g class="writing-button" transform="translate(24 120)">
<title>My Posts</title>
<circle class="Oval-2-Copy-11" cx="48" cy="48" r="48" fill="#00F7FF" opacity=".6"/>
<path class="Shape" fill="#fff" fill-rule="nonzero" d="M66.7 53.6l-.3.5-1.3 1.8-.3.4-.1.3V60l-.2.3v.1c-.3 1-1 1.4-2.3 1.4h-4.5l-.6.1a9 9 0 0 0-4 1.6l-1.7 1.1-.5.4-1.5 1a302.7 302.7 0 0 0-4 2.6c-.2 0-.3-.1-.5-.3L41.5 66l-1.7-1-.4-.4a141.7 141.7 0 0 1-3-1.8 9 9 0 0 0-2.6-.9h-.1a15.6 15.6 0 0 0-1.4 0h-3.7c-1.2 0-2-.6-2.3-1.5v-.1l-.1-.3V39c0-1.8.7-2.6 2.5-2.6h27.5l.7-2.1H28.7C25.8 34.3 24 36 24 39v21l.1.4a4.5 4.5 0 0 0 .4 1.4v.2l.4.5.2.1c0 .2.2.3.3.4l.2.2a3.4 3.4 0 0 0 .7.4 3.2 3.2 0 0 0 .8.3l.5.1.5.1h4.2l1 .1h.2a7.3 7.3 0 0 1 2.7 1l.3.2.9.6 2.6 1.7v.1l3.7 2.5a3 3 0 0 0 1.7.5 3 3 0 0 0 1.7-.5l3.6-2.5h.1l2.6-1.8 1-.6.2-.2.6-.3c.7-.4 1.4-.6 2.1-.7h5l.3-.1h.6l.5-.2h.3l.5-.3a2.8 2.8 0 0 0 .7-.4 5.3 5.3 0 0 0 .5-.6 3.9 3.9 0 0 0 .8-1.4l.2-.8v-6.9.1z"/>
<path class="Shape" fill="#fff" fill-rule="nonzero" d="M70 25.6l-4-1.2a3 3 0 0 0-1.9 0c-.9.3-1.6 1.1-2 2.1l-.4 1.4-.2.5-.2.7-6.7 20.6.1 8.5v.2c.3.8.7 1.4 1.4 1.7.5.3 1.2.4 1.8.1.4-.1.8-.4 1.2-.8 1.2-1.5 2.4-3 3.4-4.6l1.6-2.3.1-.1 6.3-19.2.6-1.6.6-1.8c.6-1.9-.2-3.6-1.8-4.2zM56.3 50l6.4-19.5.6.2.7.3-6.3 19.3c-.6.2-1 .2-1.4 0V50zm4.1 1.4c-1.5.2-2-.6-2.1-.8l6.3-19.4 2.3.8-6.5 19.4zm.9 2.4a62 62 0 0 1-3 4l-1.9-.7v-6l1.4-.1c.3.5 1 1.2 2.7 1 .1.4.5.8 1.4.9l-.6 1zm1.5-2.2l-.4.6c-1 0-1.3-.3-1.4-.5l6.5-19.5 1.5.5-6.2 19zm7.4-22.4l-.6 1.9-5.8-2-.6-.1.2-.6.4-1.3c.3-1 1-1.4 1.8-1.2l3.8 1.3c.8.3 1.1 1.1.8 2z"/>
</g>
<g class="new-button">
<title>New Posts</title>
<circle class="Oval-2-Copy-13" cx="48" cy="48" r="48" fill="#00F7FF" opacity=".6"/>
<path class="Shape" fill="#fff" fill-rule="nonzero" d="M46.1 46.5H36c-.4 0-.8.3-.8.8v1.5c0 .4.4.7.8.7h10.1c.2 0 .4.2.4.4V60c0 .4.3.8.8.8h1.5c.4 0 .7-.4.7-.8V49.9c0-.2.2-.4.4-.4H60c.4 0 .8-.3.8-.8v-1.5c0-.4-.4-.7-.8-.7H49.9a.4.4 0 0 1-.4-.4V36c0-.4-.3-.8-.8-.8h-1.5c-.4 0-.7.4-.7.8v10.1c0 .2-.2.4-.4.4z"/>
<path class="Shape" fill="#fff" fill-rule="nonzero" d="M48 69a21 21 0 1 0 0-42 21 21 0 0 0 0 42zm0 3a24 24 0 1 1 0-48 24 24 0 0 1 0 48z"/>
</g>
<g class="bin-button" transform="translate(0 240)">
<title>Deleted Posts</title>
<circle class="Oval-2-Copy-12" cx="48" cy="48" r="48" fill="#00F7FF" opacity=".6"/>
<path class="Shape" fill="#fff" fill-rule="nonzero" d="M57 28v-3.8H39.2V28h-10v8.2h4.4v35.5h29V36.3h4.3V28H57zm-15.7-1.8h13.6v1.9H41.3v-1.9zm19.2 43.6H35.7V36.3h24.8v33.5zM65 34.2H31.3v-4H65v4z"/>
<path class="Shape" fill="#fff" fill-rule="nonzero" d="M41 42.7h2v20.7h-2zm6.1 0h2v20.7h-2zm6.1 0h2.1v20.7h-2.1z"/>
</g>
</g>
<g class="home-menu" transform="translate(229 18)">
<g class="portfolio-button" transform="translate(119)">
<title>Portfolio</title>
<circle class="Oval-2-Copy-4" cx="48" cy="48" r="48" fill="#00F7FF" opacity=".6"/>
<path class="Shape" fill="#fff" fill-rule="nonzero" d="M71.6 46v-5.6c0-3.5-2.9-6.4-6.4-6.4h-7l-1-3.5c-.6-1.8-2.3-3-4.1-3H42.9a4.3 4.3 0 0 0-4 3L37.8 34h-7a6.4 6.4 0 0 0-6.4 6.4V46c0 .5.3.9.7 1l1 .4v15.5c0 3.5 2.8 6.4 6.4 6.4h31c3.6 0 6.5-2.9 6.5-6.4V47.3l1-.4c.3-.1.6-.5.6-1zM40.9 31c.3-.9 1.1-1.5 2-1.5h10.2c.9 0 1.7.6 2 1.5l.9 3H40l1-3zm-14.3 9.3c0-2.3 1.9-4.2 4.2-4.2h34.4a4.3 4.3 0 0 1 4.2 4.2v4.8L48 53.5l-21.4-8.3v-4.8zm41.2 22.4a4.3 4.3 0 0 1-4.2 4.3H32.4c-2.3 0-4.2-2-4.2-4.3V48l19.4 7.5h.8L67.8 48v14.7z"/>
<path class="Shape" fill="#fff" fill-rule="nonzero" d="M52.5 45a4.5 4.5 0 1 0-9 0 4.5 4.5 0 0 0 9 0zm-6.8 0a2.3 2.3 0 1 1 2.3 2.3c-1.3 0-2.3-1-2.3-2.4z"/>
</g>
<g class="testimonials-button" transform="translate(0 23)">
<title>Testimonials</title>
<circle class="Oval-2-Copy-6" cx="48" cy="48" r="48" fill="#00F7FF" opacity=".6"/>
<path class="Shape" fill="#fff" fill-rule="nonzero" d="M52.9 64.6c-.7 0-1.3-.1-1.8-.5-.5-.3-1.2-1-1.1-2.5 0-2 1.7-3 2.9-3.6l.4-.2c1.6-1 2.8-1.7 3.8-2.6 2-1.7 3-3.2 2.9-3.6l-.3-.1-1.1-.2-1-.1a8.9 8.9 0 0 1-7.7-9.1 10.8 10.8 0 0 1 21.6 0c0 7-3.6 16.9-13.7 21.1l-.3.1c-1.1.5-3 1.3-4.6 1.3zm7.8-31.3c-4.8 0-8.8 4-8.8 8.8 0 3.8 2.2 6.5 6 7.2h.8l1.6.3c1.2.4 1.5 1.2 1.6 1.7.3 1.8-2 4.2-3.6 5.4-1 1-2.4 1.8-4 2.8l-.5.2c-1.2.6-1.9 1-1.9 1.9 0 .5.1.8.3.9.6.4 2.1 0 4.6-1l.2-.1a20.8 20.8 0 0 0 12.6-19.3c0-5-4-8.8-8.9-8.8zM27.4 64.6c-.7 0-1.3-.1-1.8-.5-.5-.3-1.2-1-1.1-2.5 0-2 1.7-3 2.9-3.6l.4-.2c1.6-1 2.8-1.7 3.8-2.6 2-1.7 3-3.2 2.9-3.6l-.3-.1-1.1-.2-1-.1a8.9 8.9 0 0 1-7.6-9.1 10.8 10.8 0 0 1 21.5 0 23 23 0 0 1-13.7 21.1l-.2.1c-1.2.5-3 1.3-4.7 1.3zm7.8-31.3c-4.8 0-8.8 4-8.8 8.8 0 3.8 2.2 6.5 6 7.2h.8l1.6.3c1.2.4 1.5 1.2 1.6 1.7.4 1.8-2 4.2-3.5 5.4-1.2 1-2.5 1.8-4.2 2.8l-.4.2c-1.1.6-1.9 1-1.9 1.9 0 .5.1.8.3.9.9.6 3.7-.6 4.6-1l.2-.1a20.8 20.8 0 0 0 12.6-19.3c0-5-3.9-8.8-8.9-8.8z"/>
</g>
<g class="contact-button" transform="translate(239 23)">\
<title>Contact Us</title>
<circle class="Oval-2-Copy-5" cx="48" cy="48" r="48" fill="#00F7FF" opacity=".6"/>
<path class="Shape" fill="#fff" fill-rule="nonzero" d="M40.4 42.7c1.4 0 1.4 2 0 2H29.1L36 56.3l7-7c1.1-1 2.5.4 1.6 1.4L37 58.2l3.4 6h21.5a290 290 0 0 0-6.5-10c-.7-1.3 1-2.4 1.8-1.2l2.5 3.8h9l-.4-4.7H57.9c-1.4 0-1.4-2 0-2h10.2l-.4-5.4h-5.8c-1.4 0-1.4-2 0-2h6.7c.6 0 1.1.3 1.1 1 .6 7 1.6 14.5 1.9 21.4a1 1 0 0 1-1.1 1H25.4a1 1 0 0 1-1-1l1.9-21.5c0-.4.5-1 1.1-1h13zM28.2 47l-1.6 17H38l-9.7-17zm36 17h5.2l-.5-5.3h-8l3.3 5.4zm-14-9.2c-2.7-3.3-8.7-11.7-8.7-16.1 0-5.4 4.4-9.4 9.6-9.4 5.1 0 9.7 4 9.7 9.4 0 4.4-6.1 12.8-9 16.1-.3.6-1 .5-1.5 0zm.9-2.2c2.3-2.8 7.5-10.5 7.5-14 0-4.2-3.5-7.1-7.5-7.1s-7.4 3-7.4 7.2c0 3.4 5.2 11.1 7.4 14zm0-19c2.3 0 4.2 2 4.2 4.3 0 2.2-1.9 4-4.2 4a4.1 4.1 0 0 1 0-8.2zm0 2.1c-1.1 0-2 1-2 2.2 0 1 .9 2 2 2a2 2 0 0 0 2.1-2c0-1.3-.9-2.2-2.1-2.2z"/>
</g>
</g>
<g class="settings-menu" transform="translate(228 654)">
<g class="security-button" transform="translate(120 24)">
<title>Secuirty Settings</title>
<circle class="Oval-2-Copy-8" cx="48" cy="48" r="48" fill="#00F7FF" opacity=".6"/>
<path class="Shape" fill="#fff" fill-rule="nonzero" d="M48.2 64.6c.5 0 1-.5 1-1v-4.8A4 4 0 0 0 48 51a4 4 0 0 0-.9 8v4.6c0 .6.5 1 1 1zM46 55a2 2 0 1 1 3.9 0 2 2 0 0 1-4 0zm19.2-3.1c.5 0 1-.5 1-1v-4c0-2.2-1.9-4-4.2-4h-3.3v-8.3a10.6 10.6 0 0 0-21.3 0v8.2h-3.3A4.2 4.2 0 0 0 30 47v20.4c0 2.3 1.9 4.2 4.2 4.2h28c2.2 0 4.1-1.9 4.1-4.2V57.3a1 1 0 1 0-2 0v10.1c0 1.2-1 2.1-2.2 2.1h-28a2 2 0 0 1-2-2V47a2 2 0 0 1 2-2.1h28a2 2 0 0 1 2.1 2v4c0 .5.5 1 1 1zm-8.6-9h-17v-8.3a8.5 8.5 0 0 1 17 0v8.2z"/>
</g>
<g class="profile-button">
<title>Profile Settings</title>
<circle class="Oval-2-Copy-9" cx="48" cy="48" r="48" fill="#00F7FF" opacity=".6"/>
<path class="Shape" fill="#fff" fill-rule="nonzero" d="M60.7 46.5a14.9 14.9 0 1 0-25.6 0A21.7 21.7 0 0 0 26.3 64v3.3c0 2.3 1.9 4.2 4.2 4.2h34.8c2.3 0 4.2-1.9 4.2-4.2V64c0-6.9-3.3-13.3-8.8-17.4zM48 26.4a12.6 12.6 0 0 1 10.3 19.8A12.6 12.6 0 1 1 48 26.4zm19.2 40.8c0 1-.8 1.8-1.8 1.8H30.6c-1 0-1.9-.8-1.9-1.8v-3.3c0-6.1 3-11.8 7.8-15.5a15 15 0 0 0 11.4 5.4c4.5 0 8.6-2 11.5-5.4A19 19 0 0 1 67 64v3.3z"/>
</g>
<g class="contact-button" transform="translate(240)">
<title>Contact Settings</title>
<circle class="Oval-2-Copy-10" cx="48" cy="48" r="48" fill="#00F7FF" opacity=".6"/>
<path class="Shape" fill="#fff" fill-rule="nonzero" d="M56.5 71.5L40 58.2h-9.4c-3 0-5.4-2.4-5.4-5.4v-23c0-3 2.4-5.3 5.4-5.3h34.1c3 0 5.4 2.4 5.4 5.3v23c0 3-2.4 5.4-5.3 5.4h-8.2v13.3zm-26.7-45c-2 .2-3 2.2-3 3.1v23.2c0 2.1 1 3.3 3 3.6h10.7l14.9 12.4V56.4H65c.8 0 3 .4 3-2.8 0-3.2.3-22 0-24-.2-2 0-3-3-3s-33.1-.2-35.2 0z"/>
</g>
</g>
<g class="faq-menu" transform="translate(18 229)">
<g class="writing-button" transform="translate(0 120)">
<title>Writing FAQs</title>
<circle class="Oval-2-Copy-7" cx="48" cy="48" r="48" fill="#00F7FF" opacity=".6"/>
<path class="Shape" fill="#fff" fill-rule="nonzero" d="M69.2 26.8a8.6 8.6 0 0 0-12.1 0L29.1 55h-.2v.2l-.1.2v.1l-.1.2L24.4 70c-.1.4 0 1 .4 1.4.3.2.6.4 1 .4h.4l14.3-4.3h.2l.2-.2h.1l.1-.1h.1l28-28.2a8.6 8.6 0 0 0 0-12.2zM27.9 68.1l2.8-9.6 6.7 6.7-9.5 3zm12.2-4L32 55.8l24-24 8 8.2-24 24zm27-27.2l-1 1-8.1-8 1-1a5.7 5.7 0 0 1 8.1 0 5.6 5.6 0 0 1 0 8z"/>
</g>
<g class="reading-button" transform="translate(24)">
<title>Reading FAQs</title>
<circle class="Oval-2-Copy-7" cx="48" cy="48" r="48" fill="#00F7FF" opacity=".6"/>
<path class="Shape" fill="#fff" fill-rule="nonzero" d="M71.6 70.7h-2.9V37.9h-9v-9.6H27.5v42.4h-2.9V25.4h38V35h9z"/>
<path class="Shape" fill="#fff" fill-rule="nonzero" d="M69.4 36.9l-8.9-9.5 2.1-2 9 9.6zm-34.1 4.6h12.1v2.9H35.3zm0 11.7h25.5v3H35.3zm0 7.2h25.5v2.9H35.3z"/>
</g>
<g class="general-button" transform="translate(24 240)">
<title>General FAQs</title>
<circle class="Oval-2-Copy-7" cx="48" cy="48" r="48" fill="#00F7FF" opacity=".6"/>
<path class="Shape" fill="#fff" fill-rule="nonzero" d="M54.3 68h-4V40.5a2 2 0 0 0-2-2h-6a2 2 0 1 0 0 4h4V68h-4a2 2 0 1 0 0 4h12a2 2 0 1 0 0-4zm-7.8-36a3.8 3.8 0 1 0 0-7.6 3.8 3.8 0 0 0 0 7.6z"/>
</g>
</g>
</g>
<g class="middle-layer" transform="translate(132 132)">
<circle class="middle-circle-backgroud" cx="264" cy="264" r="264" fill="#000" fill-opacity=".4"/>
<g class="button-group">
<g class="settings-button" transform="translate(216 408)">
<title>Settings Menu</title>
<circle class="Oval-2-Copy-3" cx="48" cy="48" r="48" fill="#F06" opacity=".6"/>
<path class="Shape" fill="#fff" fill-rule="nonzero" d="M49.4 30.5a6.2 6.2 0 0 1 0 12.2v24.6a1.4 1.4 0 0 1-2.8 0V42.7a6.2 6.2 0 0 1 0-12.2V29a1.4 1.4 0 0 1 2.8 0v1.6zm-4.8 6.1a3.4 3.4 0 1 0 6.8 0 3.4 3.4 0 0 0-6.8 0zm-12.4 17a6.2 6.2 0 0 1 0 12.1v1.6a1.4 1.4 0 0 1-3 0v-1.6a6.2 6.2 0 0 1 0-12.1V28.9a1.4 1.4 0 0 1 3 0v24.7zm-4.8 6a3.4 3.4 0 1 0 6.7 0 3.4 3.4 0 0 0-6.7 0zM66.7 45a6.2 6.2 0 0 1 0 12v10.3a1.4 1.4 0 0 1-2.9 0V57.1a6.2 6.2 0 0 1 0-12.2V29a1.4 1.4 0 0 1 3 0v16zM62 51a3.4 3.4 0 1 0 6.7 0 3.4 3.4 0 0 0-6.7 0z"/>
</g>
<g class="faq-button" transform="translate(24 217)">
<title>FAQ Menu</title>
<circle class="Oval-2-Copy" cx="48" cy="48" r="48" fill="#F06" opacity=".6"/>
<path class="Shape" fill="#fff" fill-rule="nonzero" stroke="#fff" d="M36.5 38.8c.6 0 1.2-.5 1.2-1.2a11 11 0 0 1 11.8-11 11 11 0 0 1 10 11.3c-.1 5.2-3.8 9.7-8.9 10.5a3.4 3.4 0 0 0-2.6 3.4v6a1.2 1.2 0 0 0 2.4 0v-6c0-1 .5-1 .7-1a13 13 0 0 0 10.8-12.9 13.3 13.3 0 1 0-26.6-.3c0 .7.5 1.2 1.2 1.2z"/>
<g class="Shape" fill-rule="nonzero">
<use fill="#fff" fill-rule="evenodd" xlink:href="#path-1"/>
<path stroke="#fff" d="M45.6 67.9a3.6 3.6 0 1 0 7.3 0c0-2-1.7-3.7-3.7-3.7s-3.6 1.6-3.6 3.7zm5.9 0c0 1.2-1 2.2-2.3 2.2-1.3 0-2.3-1-2.3-2.2 0-1.3 1-2.3 2.3-2.3 1.3 0 2.3 1 2.3 2.3z"/>
</g>
</g>
<g class="home-button" transform="translate(216 24)">
<title>Home Menu</title>
<circle class="Oval-2-Copy-2" cx="48" cy="48" r="48" fill="#F06" opacity=".6"/>
<path class="Shape" fill="#fff" fill-rule="nonzero" d="M64.2 46.8c-.7 0-1.3.6-1.3 1.3v20.7h-7.3v-8a7.1 7.1 0 0 0-14.3 0v8H34V48.1a1.3 1.3 0 0 0-2.7 0v22c0 .8.6 1.4 1.4 1.4h10c.7 0 1.3-.6 1.3-1.3v-9.3a4.5 4.5 0 0 1 9 0v9.3c0 .7.5 1.3 1.2 1.3h10c.7 0 1.3-.6 1.3-1.3v-22c0-.8-.6-1.4-1.3-1.4zm6-1.2L49.3 25c-.5-.5-1.4-.5-2 0L26.8 45.6a1.3 1.3 0 1 0 2 2l19.7-19.9 19.9 19.8a1.3 1.3 0 1 0 1.8-1.9z"/>
</g>
<g class="more-button" transform="translate(408 217)">
<title>More Menu</title>
<circle class="Oval-2" cx="48" cy="48" r="48" fill="#F06" opacity=".6"/>
<path class="Shape" fill="#fff" fill-rule="nonzero" d="M29.8 42a5.9 5.9 0 0 0-5.8 5.8c0 3.2 2.6 5.9 5.8 5.9 3.2 0 5.9-2.7 5.9-5.9S33 42 29.8 42zM48 42a5.9 5.9 0 0 0-5.8 5.8c0 3.2 2.6 5.9 5.8 5.9A5.9 5.9 0 1 0 48 42zm18.2 0a5.9 5.9 0 0 0-5.9 5.8c0 3.2 2.7 5.9 5.9 5.9S72 51 72 47.8 69.4 42 66.2 42zm-36.4 2.6c1.8 0 3.3 1.4 3.3 3.2 0 1.8-1.5 3.3-3.3 3.3a3.2 3.2 0 0 1-3.2-3.3c0-1.8 1.4-3.2 3.2-3.2zm18.2 0c1.8 0 3.2 1.4 3.2 3.2 0 1.8-1.4 3.3-3.2 3.3a3.2 3.2 0 0 1-3.2-3.3c0-1.8 1.4-3.2 3.2-3.2zm18.2 0c1.8 0 3.2 1.4 3.2 3.2 0 1.8-1.4 3.3-3.2 3.3a3.2 3.2 0 0 1-3.3-3.3c0-1.8 1.5-3.2 3.3-3.2z"/>
</g>
</g>
</g>
<g class="main-menu" transform="translate(276 276)">
<title>Main Menu</title>
<circle class="inner-circle-background" cx="120" cy="120" r="120" fill="#000" opacity=".4"/>
<g class="menu-button" fill="#fff" fill-rule="nonzero" transform="translate(84 95)">
<path class="Shape" d="M4.7 29.3a3.7 3.7 0 1 1 0-7.3h63.2a3.7 3.7 0 1 1 0 7.3H4.7zM4.4 8a3.7 3.7 0 0 1 0-7.3h63.2a3.7 3.7 0 0 1 0 7.3H4.4zm0 42a3.7 3.7 0 0 1 0-7.3h63.2a3.7 3.7 0 1 1 0 7.3H4.4z"/>
</g>
</g>
</g>
</g>
</svg>
2. Load the needed jQuery and GSAP's TweenMax.js libraries at the end of the document.
<script src="/path/to/jquery.min.js"></script> <script src="/path/to/TweenMax.min.js"></script>
3. The necessary CSS styles for the SVG Radial Menu.
.menu {
width: 100%;
height: auto;
stroke-linecap: round;
stroke-linejoin: round;
max-width: 792px;
max-height: 100%;
}
@media screen and (min-width: 512px) {
.menu {
max-width: 65vw;
max-height: 65vh;
}
}
.main-menu { cursor: pointer; }
.main-menu circle { transition: opacity 250ms; }
.main-menu circle:hover { opacity: 1; }
.main-menu.is-active > circle { opacity: 1; }
[class$="-button"] {
cursor: pointer;
}
[class$="-button"] circle {
opacity: 0;
transition: opacity 250ms;
}
[class$="-button"] circle:hover { opacity: 0.6; }
[class$="-button"] path { pointer-events: none; }
4. The JavaScript to activate the SVG radial menu.
var animate_middle = new TimelineLite({paused: true}); animate_middle .from(".middle-layer", 0.5, { transformOrigin:"50% 50%", scale: "0" }, 0, 0) .from(".middle-layer .button-group", 0.75, { transformOrigin: "50% 50%", rotation: "-=135" }, 0, 0) .from("middle-layer .button-group", 0.5, { opacity: "0" }, 0, 0) ; // Outside layer - Outside layer menu background var animate_outside = new TimelineLite({paused: true}); animate_outside .from(".outside-layer", 0.5, { transformOrigin:"50% 50%", scale: "0" }, 0, 0) ; // Home Buttons var animate_home = new TimelineLite({paused: true}); animate_home .staggerFrom(".home-menu g", 0.5, { transformOrigin:"50% 50%", opacity: "0", scale: "0" }, 0.125, 0.25) ; // More Buttons var animate_more = new TimelineLite({paused: true}); animate_more .staggerFrom(".more-menu g", 0.5, { transformOrigin:"50% 50%", opacity: "0", scale: "0" }, 0.125, 0.25) ; // Settings Buttons var animate_settings = new TimelineLite({paused: true}); animate_settings .staggerFrom(".settings-menu g", 0.5, { transformOrigin:"50% 50%", opacity: "0", scale: "0" }, 0.125, 0.25) ; // FAQ Buttons var animate_faq = new TimelineLite({paused: true}); animate_faq .staggerFrom(".faq-menu g", 0.5, { transformOrigin:"50% 50%", opacity: "0", scale: "0" }, 0.125, 0.25) ; // Interaction // Variables var menuOpen = false; var outsideCircleOpen = false; var homeOpen = false; var faqOpen = false; var settingsOpen = false; var moreOpen = false; // Main (Center) Button $('.main-menu').click(function() { if(menuOpen == false) { $('.main-menu').addClass('is-active'); animate_middle.play(); menuOpen = true; } else { $('.middle-layer [class*="-button"]').removeClass('is-active'); $('.outside-layer [class*="-button"]').removeClass('is-active'); setTimeout(function() { $('.main-menu').removeClass('is-active'); }, 750); animate_middle.reverse(); animate_outside.reverse(); animate_home.reverse(); animate_faq.reverse(); animate_settings.reverse(); animate_more.reverse(); // reset all variables menuOpen = false; outsideCircleOpen = false; homeOpen = false; faqOpen = false; settingsOpen = false; moreOpen = false; } }); // Home Button $('.home-button').click(function() { if(homeOpen == false) { if(outsideCircleOpen == false) { animate_outside.play(); } animate_home.play(); outsideCircleOpen = true; homeOpen = true; animate_faq.reverse(); animate_settings.reverse(); animate_more.reverse(); $(this).addClass('is-active'); } else { homeOpen = false; outsideCircleOpen = false; animate_outside.reverse(); animate_home.reverse(); } faqOpen = false; settingsOpen = false; moreOpen = false; }); // FAQ Button $('.faq-button').click(function() { if(faqOpen == false) { if(outsideCircleOpen == false) { animate_outside.play(); } animate_faq.play() outsideCircleOpen = true; faqOpen = true; animate_home.reverse(); animate_settings.reverse(); animate_more.reverse(); $(this).addClass('is-active'); } else { faqOpen = false; outsideCircleOpen = false; animate_outside.reverse(); animate_faq.reverse(); } homeOpen = false; settingsOpen = false; moreOpen = false; }); // Settings Button $('.settings-button').click(function() { if(settingsOpen == false) { if(outsideCircleOpen == false) { animate_outside.play(); } animate_settings.play(); outsideCircleOpen = true; settingsOpen = true; animate_faq.reverse(); animate_home.reverse(); animate_more.reverse(); $(this).addClass('is-active'); } else { settingsOpen = false; outsideCircleOpen = false; animate_outside.reverse(); animate_settings.reverse(); } homeOpen = false; faqOpen = false; moreOpen = false; }); // More Button $('.more-button').click(function() { if(moreOpen == false) { if(outsideCircleOpen == false) { animate_outside.play(); } animate_more.play(); outsideCircleOpen = true; moreOpen = true; animate_faq.reverse(); animate_home.reverse(); animate_settings.reverse(); $(this).addClass('is-active'); } else { moreOpen = false; outsideCircleOpen = false; animate_outside.reverse(); animate_more.reverse(); } homeOpen = false; settingsOpen = false; faqOpen = false; }); // Middle Layer Active States $('.middle-layer [class*="-button"]').click(function(){ $('.middle-layer [class*="-button"]').removeClass('is-active'); $('.outside-layer [class*="-button"]').removeClass('is-active'); $(this).addClass('is-active'); }); //Outside Layer Active States $('.outside-layer [class*="-button"]').click(function(){ $('.outside-layer [class*="-button"]').removeClass('is-active'); $(this).addClass('is-active'); });
This awesome jQuery plugin is developed by gsn1074-svg-examples. For more Advanced Usages, please check the demo page or visit the official website.