Create Custom Off-canvas Bootstrap 4 Nav - bsnav
| File Size: | 26.7 MB |
|---|---|
| Views Total: | 18866 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

bsnav is a jQuery & Bootstrap plugin used to override and extend the styles & behaviors of the default Bootstrap 4 navbar component.
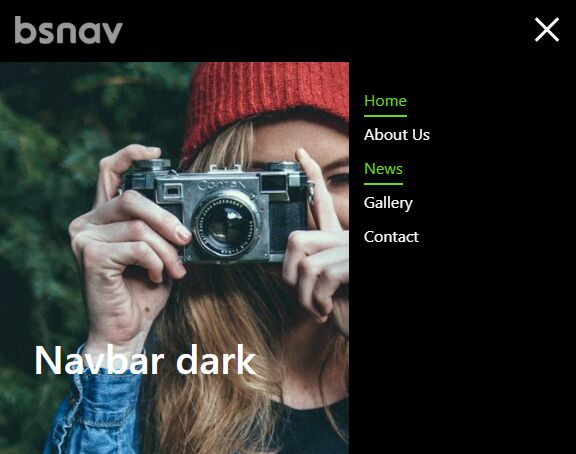
The main goal of the plugin is to convert the default Bootstrap 4 dropdown menu into an off-canvas side menu on mobile device.
More features:
- Custom animated toggle icons.
- Scrollspy.
- Sticky navbar.
- Supports nested menu items.
- Custom show/hide animations for the dropdown.
Basic usage:
1. Load jQuery library and Bootstrap 4 framework in the document.
<link rel="stylesheet" href="/path/to/cdn/bootstrap.min.css" /> <script src="/path/to/cdn/jquery.slim.min.js"></script> <script src="/path/to/cdn/bootstrap.min.js"></script>
2. Load the bsnav plugin's JavaScript and Stylesheet in the document.
<!-- Stylesheet --> <link rel="stylesheet" href="bsnav.min.css"> <!-- JavaScript --> <script src="bsnav.min.js"></script>
3. Add the class 'bsnav' to the regular Bootstrap 4 navbar and done.
<div class="navbar navbar-expand-sm bsnav">
<a class="navbar-brand" href="#">Navbar</a>
<button class="navbar-toggler toggler-spring"><span class="navbar-toggler-icon"></span></button>
<div class="collapse navbar-collapse justify-content-sm-end">
<ul class="navbar-nav navbar-mobile mr-0">
<li class="nav-item active"><a class="nav-link" href="#">Home</a></li>
<li class="nav-item"><a class="nav-link" href="#">About Us</a></li>
<li class="nav-item"><a class="nav-link" href="#">News</a></li>
<li class="nav-item"><a class="nav-link" href="#">Gallery</a></li>
<li class="nav-item"><a class="nav-link" href="#">Contact</a></li>
</ul>
</div>
</div>
4. Checkout the demo page for more usages.
Changelog:
2021-02-26
- fix smooth scroll on small devices with scrollSpy option
2019-08-07
- Fixed for jQuery 3+.
2019-08-03
- Fix for navbar toggler
2019-02-25
- Fixed flexbox styles for "container" inside navbar
2019-02-24
- Padding for mobile items
2019-02-19
- Caret: position bug
2018-07-08
- Caret: position bug
2018-07-05
- More demos (see the doc folder)
This awesome jQuery plugin is developed by fitodac. For more Advanced Usages, please check the demo page or visit the official website.











