Minimalist Form Wizard Plugin For jQuery - wizard.js
| File Size: | 3.78 KB |
|---|---|
| Views Total: | 1216 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

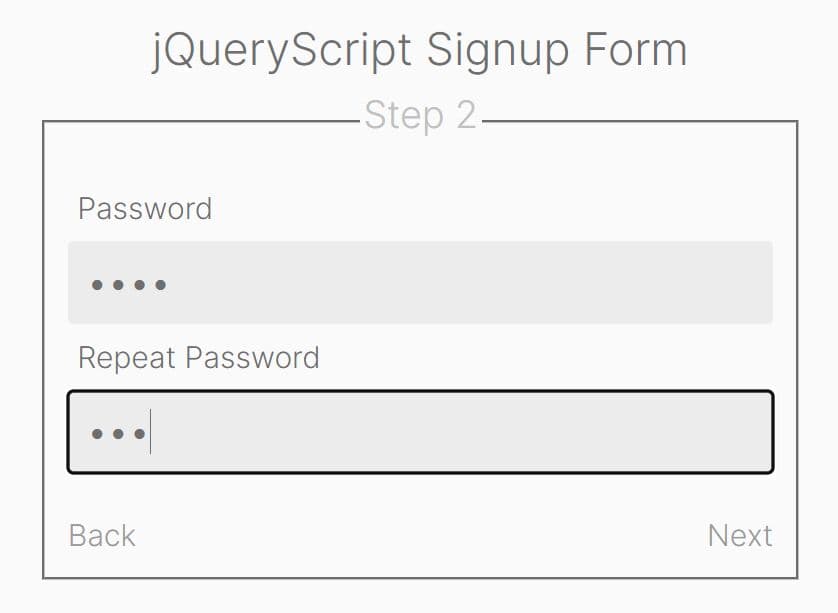
wizard.js is a lightweight and easy-to-use jQuery form wizard plugin that breaks long forms into multiple steps for a better experience.
It splits a long and complex form into separate steps based on the <fieldset> tag and allows your users to navigate forward and backward between the steps as needed.
How to use it:
1. Group your form fields using the <fieldset> tag.
<form>
<fieldset>
<legend>Step 1</legend>
<label for="">Name</label>
<input type="text" name="name"></input>
<label for="">Surname</label>
<input type="text" name="surname"></input>
</fieldset>
<fieldset>
<legend>Step 2</legend>
<label for="">Password</label>
<input type="password" name="password"></input>
<label for="">Repeat Password</label>
<input type="password" name="password2"></input>
</fieldset>
<fieldset>
<legend>Step 3</legend>
<label for="">Email</label>
<input type="email" name="email"></input>
<input type="submit" name="submit" value="SUBMIT" />
</fieldset>
</form>
2. Download and load the wizard.js after jQuery.
<script src="/path/to/cdn/jquery.min.js"></script> <script src="/path/to/wizard.js"></script>
3. Call the plugin on the HTML form. Done.
$(function(){
$(' form ').wizard();
});
4. Customize the navigation buttons.
$(function(){
$(' form ').wizard({
backButton: 'Back',
nextButton: 'Next',
});
});
5. Return false to prevent switching steps. Useful for form validation.
$(function(){
$(' form ').wizard({
willSwitch: function(oldPage,newPage) {
return true;
},
});
});
This awesome jQuery plugin is developed by pr8x. For more Advanced Usages, please check the demo page or visit the official website.