Step-by-step Form Progress/Wizard Plugin - jQuery Form Slider
| File Size: | 7.19 KB |
|---|---|
| Views Total: | 2252 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

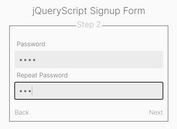
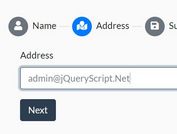
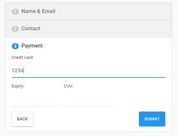
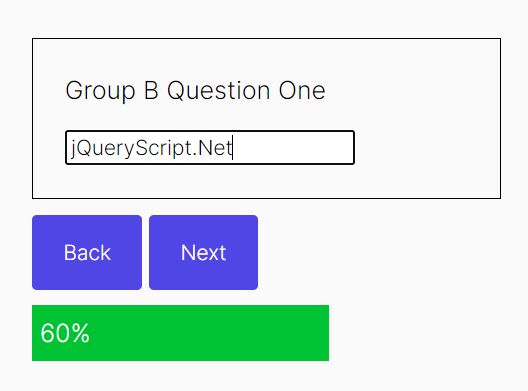
Form Slider is a jQuery plugin that helps you create a user-friendly, step-by-step form wizard with field validation and progress bar integrated.
How to use it:
1. Add form groups as steps to the form wizard.
<form id="example">
<!-- Step 1 -->
<div class="step">
<label>
Username <br>
<input name="name" required>
</label>
<label>Email <br>
<input name="email" required>
</label>
</div>
<!-- Step 2 -->
<!-- Notice the inputs in this group have `data-set-group` attributes that will be used to alter the course of progression-->
<div class="step">
<Label>Group A
<input data-set-group="group-a" type="radio" name="important_choice" value="somevalue" required>
</label>
<Label>Group B
<input data-set-group="group-b" type="radio" name="important_choice" value="somevalue" required>
</label>
</div>
<!-- This would be interpreted as step 1 of "group-a" , and overall the 3rd step of the entire progression if "Group A" was chosen by the user -->
<div class="step" data-group="group-a">
<label>Group A Question One:</label>
<input name="group_a_answer" placeholder="Place your answer here" required>
</div>
<!-- This would be interpreted as step 1 of "group-b" , and overall the 3rd step of the entire progression if "Group B" was chosen by the user -->
<div class="step" data-group="group-b">
<label>Group B Question One</label>
<input name="group_b_answer" required>
</div>
<!-- This would be interpreted as step 2 of "group-b" , and overall the 4th step of the entire progression if "Group B" was chosen by the user -->
<div class="step" data-group="group-b">
<label>Group B Question Two</label>
<input name="group_b_answer" placeholder="Place your answer here" required>
</div>
<!-- Last Step -->
<div class="step">
<label>Press Submit to Complete Form</label>
</div>
</form>
2. Add navigation & submit buttons to the form wizard.
<div class="buttons"> <button type="button" class="back">Back</button> <button type="button" class="next">Next</button> <button type="submit" class="submit">Submit</button> </div>
3. Create a progress bar to indicate which step you're viewing on.
<div class="progress-bar"></div>
4. Hide all steps on page init.
.step,
.back,
.submit {
display:none;
}
5. Load the needed jQuery library and jquery-validation plugin in the document.
<script src="/path/to/cdn/jquery.slim.min.js"></script> <script src="/path/to/cdn/jquery.validate.min.js"></script>
6. Initialize the form slider plugin and done.
jQuery(document).ready(function() {
formSlider.init('#example');
});
Changelog:
2021-07-07
- Bugfix
2021-07-04
- Update jquery.form-slider.js
This awesome jQuery plugin is developed by atwellpub. For more Advanced Usages, please check the demo page or visit the official website.