Accordion Style Wizard Driven Form Plugin - jQuery Accordion Wizard
| File Size: | 69.6 KB |
|---|---|
| Views Total: | 8743 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

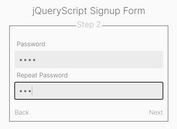
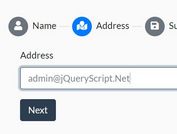
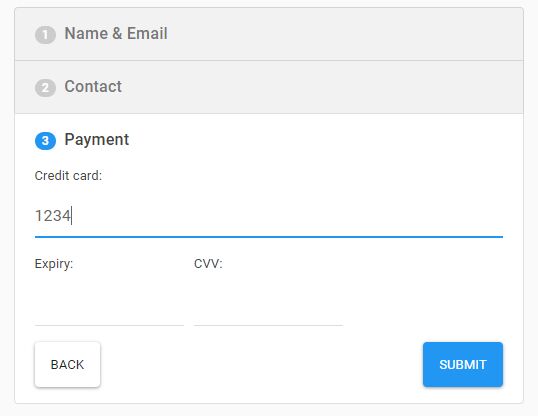
The jQuery Accordion Wizard plugin converts a group of form fields into an accordion-style, multi-step wizard form for data collection.
Clicking the Next button will expand the next step and collapse the previous step. Also provides an auto scroll functionality that scrolls the page to the current step.
How to use it:
1. Split your form into several steps using the following data attributes:
- data-acc-step: Step container
- ata-acc-title: Step title
- data-acc-content: Step content
<form id="form">
<div class="group-1" data-acc-step>
<h5 ata-acc-title>Name & Email</h5>
<div data-acc-content>
<label>Name:</label>
<input type="text" name="name">
<label>Email:</label>
<input type="text" name="email">
</div>
</div>
<div class="group-2" data-acc-step>
<h5 ata-acc-title>Contact & URL</h5>
<div data-acc-content>
<label>URL:</label>
<input type="text" name="url">
<label>Email:</label>
<input type="text" name="email">
</div>
</div>
... more steps here ...
</form>
2. Load the minified version of the jQuery Accordion Wizard plugin after jQuery.
<script src="https://code.jquery.com/jquery-3.3.1.min.js"
integrity="sha384-tsQFqpEReu7ZLhBV2VZlAu7zcOV+rXbYlF2cqB8txI/8aZajjp4Bqd+V6D5IgvKT"
crossorigin="anonymous"></script>
<script src="dist/jquery.accordion-wizard.min.js"></script>
3. Hide the step when inactive.
div[data-acc-content] { display: none; }
4. Call the function on the form element to initialize the plugin.
$( function() {
$( "#form" ).accWizard();
});
5. Customize the control buttons.
$( "#form" ).accWizard({
autoButtons: true,
autoButtonsNextClass: null,
autoButtonsPrevClass: null,
autoButtonsShowSubmit: true,
autoButtonsSubmitText: 'Submit',
autoButtonsEditSubmitText: 'Save',
});
6. Enable/disable the auto scroll functionality.
$( "#form" ).accWizard({
enableScrolling: true,
scrollPadding: 5
});
7. Set the initial step on page load.
$( "#form" ).accWizard({
start: 1
});
8. Determine whether or not to show step numbers.
$( "#form" ).accWizard({
stepNumbers: true,
stepNumberClass: ''
});
9. Switch to the 'Edit' mode where all the steps will be expanded on init. Default: 'wizard'.
$( "#form" ).accWizard({
mode: "edit"
});
10. Callback functions available. Great for validating the current step before going to the next step, and doing something when submitting the form.
$( "#form" ).accWizard({
beforeNextStep: function( currentStep ) { return true; },
onSubmit: function( element ) { return true; }
});
Changelog:
2018-09-18
- added autoButtonsEditSubmitText
This awesome jQuery plugin is developed by williamabbott. For more Advanced Usages, please check the demo page or visit the official website.