Auto Grow Textarea Vertically To Fit Content - textAdjust
| File Size: | 15.9 GB |
|---|---|
| Views Total: | 1507 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

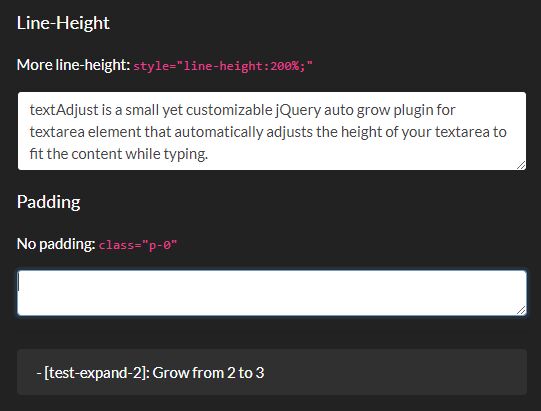
textAdjust is a small yet customizable jQuery auto grow plugin for textarea element that automatically adjusts the height of your textarea to fit the content while typing.
How to use it:
1. Create a normal textarea element and specify the min/max number of rows using the HTML5 data attributes:
<textarea id="example"
rows="4"
data-min-rows="2"
data-max-rows="5">
</textarea>
2. Download the plugin and import the JavaScript jquery.textAdjust.js after jQuery (slim build).
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js"
integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo"
crossorigin="anonymous">
</script>
<script src="jquery.textAdjust.js"></script>
3. Call the function textAdjust on the textarea element and the plugin will do the rest.
$(function(){
$('textarea').textAdjust()
});
4. You can also specify the min/max number of rows to shrink/expand in the JavaScript.
$('textarea').textAdjust({
min: 2,
max: 10
})
5. Sometimes you might need to destroy the plugin.
$('textarea').textAdjust('destroy')
6. Available event handlers.
$('textarea').textAdjust()
.on('textAdjust.grow', function(event, oldRows, newRows){
// on grow
})
.on('textAdjust.shrink', function(event, oldRows, newRows){
// on shrink
})
.on('textAdjust.nochange', function(event, oldRows, newRows){
// when no change
})
.on('textAdjust.init', function(event){
// on init
})
.on('textAdjust.destroy', function(event){
// on destroy
});
This awesome jQuery plugin is developed by onuo. For more Advanced Usages, please check the demo page or visit the official website.