Responsive Tags Input With Autocomplete - jQuery tagsInput
| File Size: | 14.7 KB |
|---|---|
| Views Total: | 42243 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

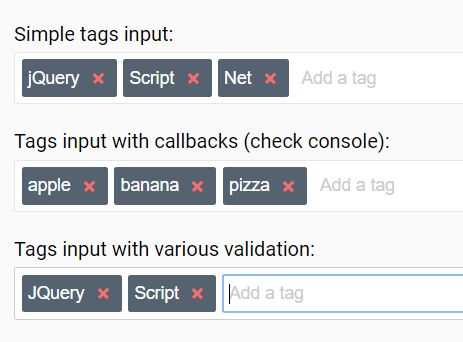
This is a powerful, flexible jQuery based tags input where the users are able to add tags/tokens in the input box or select items from a suggestion dropdown while typing.
Fully responsive and mobile-friendly that uses CSS flexbox to automatically adjusts the size of the tags input on window resize.
It also provides a validation functionality to validate tags/tokes using RegExp.
More features:
- Custom placeholder.
- Allows you to specify the min/max number of characters & tags.
- Duplicate validation.
How to use it:
1. Load the necessary jQuery library and the jQuery tagsInput plugin in the document.
<script src="/path/to/jquery.min.js"></script> <script src="src/jquery.tagsinput-revisited.js"></script> <link rel="stylesheet" href="src/jquery.tagsinput-revisited.css">
2. Load jQuery UI's files if you want to use the Autocomplete functionality.
<script src="https://code.jquery.com/ui/1.12.1/jquery-ui.min.js" integrity="sha256-VazP97ZCwtekAsvgPBSUwPFKdrwD3unUfSGVYrahUqU=" crossorigin="anonymous"></script> <link rel="stylesheet" href="https://code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css">
3. Create a normal input field and specify the pre-selected tags in the valua attribute:
<input id="example" name="example" type="text" value="jQuery,Script,Net">
4. Call the function on the input field and done.
$('#example').tagsInput();
5. Validate the tags while typing using the following options.
$('#example').tagsInput({
// min/max number of characters
minChars: 0,
maxChars: null,
// max number of tags
limit: null,
// RegExp
validationPattern: null,
// duplicate validation
unique: true
});
6. Enable the user to select tags from a dropdown select:
$('#example').tagsInput({
'autocomplete': {
source: [
'jQuery',
'Script',
'Net',
'Demo'
]
}
});
7. More customization options.
$('#example').tagsInput({
// allows new tags
interactive: true,
// custom placeholder
placeholder: 'Add a tag',
// width/height
width: 'auto',
height: 'auto',
// hides the regular input field
hide: true,
// custom delimiter
delimiter: ',',
// removes tags with backspace
removeWithBackspace: true
// an array of whitelisted values
whitelist: null
});
8. Add/remove tags programmatically.
$('#example#tags').addTag('newTag');
$('#example#tags').removeTag('newTag');
$('#example#tags').importTags('newTag1, newTag2, newTag3');
9. Check if a tag is exist.
$('#example#tags').tagExist('newTag')) {
// do something
}
10. Callback functions.
$('#example').tagsInput({
onAddTag: ()=>{},
onRemoveTag: ()=>{},
onChange: ()=>{}
});
Changelog:
2019-10-28
- Added Whitelist support.
This awesome jQuery plugin is developed by underovsky. For more Advanced Usages, please check the demo page or visit the official website.











