jQuery Plugin To Submit A Form By Sliding - slide-to-submit
| File Size: | 8.57 KB |
|---|---|
| Views Total: | 5565 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

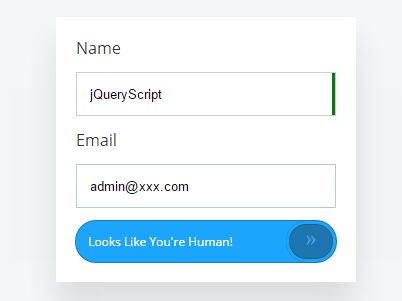
A captcha like jQuery plugin which implements a 'Slide to Submit' functionality on your html form to protect your website against bots. The plugin can be used for login, registration, password recovery, comments forms that will submit your form by dragging or swiping the element to the right to determine whether or not the user is human.
How to use it:
1. Include the jQuery slide-to-submit's stylesheet slide-to-submit.css in the head, and the JavaScript file slide-to-submit.js after jQuery library.
<link rel="stylesheet" href="css/slide-to-submit.css"> <script src="//code.jquery.com/jquery.min.js"></script> <script src="js/slide-to-submit.js"></script>
2. Add the 'Slide To Submit' control to your html form.
<form method="post" id="form-demo">
<label for="name">Name</label>
<input type="text" name="name" required>
<label for="email">Email</label>
<input type="email" name="email">
<div class="slide-submit">
<div class="slide-submit-text">Slide To Submit</div>
<div class="slide-submit-thumb">»</div>
</div>
</form>
3. Call the function to enable the plugin.
$('.slide-submit').slideToSubmit();
4. Customization options available.
$('.slide-submit').slideToSubmit({
// Pixels from the right that is accepted as a full side
graceZone: 100,
// Success text
successText: 'Sending...',
// Error text
errorText: 'Check Required Fields',
// Delay for showing successText
submitDelay: 500
});
This awesome jQuery plugin is developed by kthornbloom. For more Advanced Usages, please check the demo page or visit the official website.