Show Line Numbers In Textarea - jQuery bcralnit.js
| File Size: | 5.4 KB |
|---|---|
| Views Total: | 1373 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

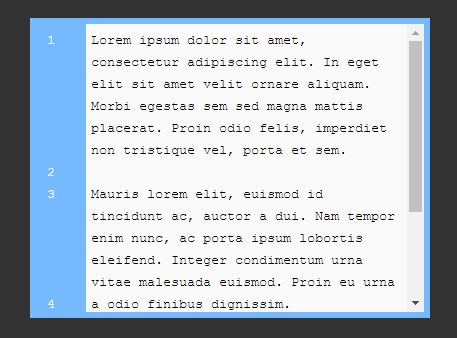
Just another jQuery plugin to show line numbers in your textarea element (or any editable elements) that will be placed on the left side with custom background and text colors.
Basic usage:
1. Include the jQuery bcralnit.js script after loading jQuery JavaScript library:
<script src="//code.jquery.com/jquery.min.js"></script> <script src="js/bcralnit.js"></script>
2. Just call the function bcralnit() on the target textarea element and done.
<script src="//code.jquery.com/jquery.min.js"></script> <script src="js/bcralnit.js"></script>
3. Customize the line numbers with the following options:
$("textarea").bcralnit({
width: '60px',
background: '#ddd',
color: '#333',
addClass: ''
});
Change log:
2017-02-22
- added support for editable pre, div etc
This awesome jQuery plugin is developed by bachors. For more Advanced Usages, please check the demo page or visit the official website.