Easy HTML5 Form Validation Plugin For Bootstrap - Valid8
| File Size: | 20.8 KB |
|---|---|
| Views Total: | 1672 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

Valid8 is a jQuery form validation plugin which applies a bunch of pre-defined validation rules to your form fields without writing any JavaScript. Fully compatible with Twitter Bootstrap framework.
Validation rules and default error messages:
- required: This is a required field.
- validate-number: Please enter a valid number in this field.
- validate-digits: Please use numbers only in this field. please avoid spaces or other characters such as dots or commas.
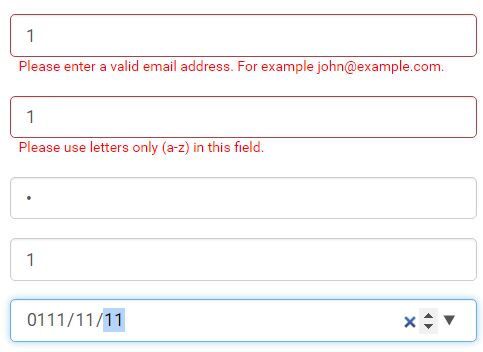
- validate-alpha: Please use letters only (a-z) in this field.
- validate-alphanum: Please use only letters (a-z) or numbers (0-9) only in this field. No spaces or other characters are allowed.
- validate-creditcard: Please enter a valid credit card number.
- validate-date: Please enter a valid date.
- validate-email: Please enter a valid email address. For example [email protected].
- validate-url: Please enter a valid URL.
- validate-date-au: Please use this date format: dd/mm/yyyy. For example 17-03-2006 for the 17th of March: 2006.
- validate-currency-dollar: Please enter a valid $ amount. For example $100.00 .
- validate-selection: Please make a selection
- validate-one-required: Please select one of the above options.
How to use it:
1. Download the insert the JavaScript file valid8.js into your html page.
<script src="jquery.js"></script> <script src="valid8.js"></script>
2. Add the validation rules as CSS classes to your form fields as this:
<input type="text" class="form-control validate-email required" name="email" placeholder="Email Address"> <input type="text" class="form-control validate-alpha required" name="firstname" placeholder="Full Name (letters only)">
3. Override the default CSS styles of the error messages:
.validation-msg {
color: red;
margin-left: 7px;
font-size: 80%;
text-align: left;
}
This awesome jQuery plugin is developed by jayelkaake. For more Advanced Usages, please check the demo page or visit the official website.











