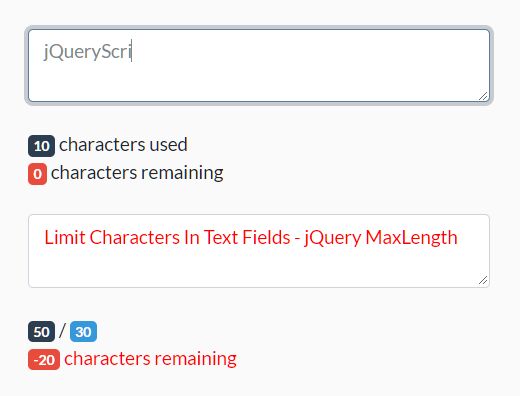
Limit Characters In Text Fields - jQuery MaxLength
| File Size: | 4.71 KB |
|---|---|
| Views Total: | 12103 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

MaxLength is a lightweight (less than 1kb) jQuery plugin to limit the number of characters allowed to type in an input field or textarea element.
Features:
- Prevents typing when reaching the limit.
- Character counter and countdown.
- Custom user feedback when reaching the limit.
- Works with the native HTML
maxlengthattribute.
How to use it:
1. Insert the minified version of the jQuery MaxLength plugin after you've loaded jQuery library.
<script src="https://code.jquery.com/jquery-1.12.4.min.js"
integrity="sha384-nvAa0+6Qg9clwYCGGPpDQLVpLNn0fRaROjHqs13t4Ggj3Ez50XnGQqc/r8MhnRDZ"
crossorigin="anonymous">
</script>
<script src="jquery.maxlength.min.js"></script>
2. Attach the plugin to the text field and specify the maximum number of characters using the native HTML maxlength attribute.
<textarea maxlength="10"> ... </textarea>
$(function(){
$("textarea").maxLength();
});
3. Create an element to hold the current character count.
<span class="chars-count"></span> characters typed
4. Create an element to hold the remaining characters.
<span class="chars-remaining"></span> characters remaining
5. Create an element to hold the character limit.
<span class="chars-max"></span>
6. You can also specify the character limit in the JavaScript during init.
$(function(){
$("textarea").maxLength({
maxChars: 30
});
});
7. Determine whether or not to truncate the characters when reaching the limit. Default: true.
$(function(){
$("textarea").maxLength({
clearChars: true
});
});
8. Execute a function when characters exceed the limit.
$(function(){
$("textarea").maxLength({
onLimitOver: function(){
// do something
},
});
});
9. Execute a function when characters do not exceed the limit.
$(function(){
$("textarea").maxLength({
onLimitUnder: function(){
// do something
},
});
});
This awesome jQuery plugin is developed by alexandervrs. For more Advanced Usages, please check the demo page or visit the official website.










