Create Dynamic Repeatable Form Elements - jQuery multiInput
| File Size: | 45.9 KB |
|---|---|
| Views Total: | 9733 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

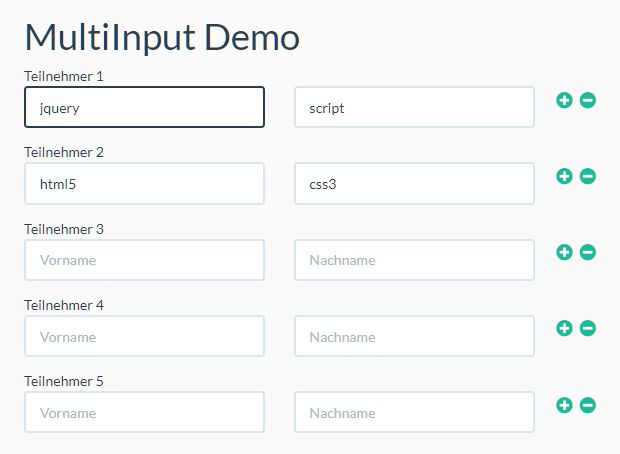
multiInput is a jQuery form builder/manipulation plugin which makes it possible to dynamically add and/remove form fields by clicking on Plus and Minus buttons.
The duplicated form elements will be stored in JSON objects, placed in a hidden textarea element.
How to use it:
1. Include Font Awesome (for icons) and the jQuery multiInput plugin's stylesheet in the header of the document.
<link href="/path/to/font-awesome.min.css" rel="stylesheet"> <link href="/path/to/jq.multiinput.min.css" rel="stylesheet">
2. Insert the predefined form data (JSON) into a normal textarea element.
<textarea id="example" name="example">
[{"tn_firstname":"jquery","tn_lastname":"script"},
{"tn_firstname":"html5","tn_lastname":"css3"}]
</textarea>
3. Include jQuery JavaScript library and the jQuery multiInput plugin's JavaScript library at the bottom of the document.
<script src="/path/to/jquery.min.js"></script> <script src="/path/to/jq.multiinput.js"></script>
4. Attach the plugin to the textarea element to generate an HTML form.
$('#example').multiInput({
// true: generate an HTML form from JSON
// default: false
json: true
});
5. Define the form fields to be duplicated.
$('#example').multiInput({
input: $('<div class="row inputElement">\n' +
'<div class="multiinput-title col-xs-12">Teilnehmer <span class="number">1</span></div>\n' +
'<div class="form-group col-xs-6">\n' +
'<input class="form-control" name="tn_firstname" placeholder="Vorname" type="text">\n' +
'</div>\n' +
'<div class="form-group col-xs-6">\n' +
'<input class="form-control" name="tn_lastname" placeholder="Nachname" type="text">\n' +
'</div>\n' +
'</div>\n'),
});
6. Limit the number of duplicate form fields. Default: 3.
$('#example').multiInput({
limit: 10
});
7. Customize the add/remove buttons.
$('#example').multiInput({
addButtonHtml: '<a class="add" style="cursor: pointer;"><i class="fa fa-lg fa-plus-circle"></i><span class="sr-only">' + i18n.addText + '</span></a>',
removeButtonHtml: '<a class="remove" style="cursor: pointer;"><i class="fa fa-lg fa-minus-circle"></i><span class="sr-only">' + i18n.removeText + '</span></a>',
});
8. More configuration options.
$('#example').multiInput({
clearInputs: 1,
separator: '\n',
inputSeparator: '||',
trimSeparator: false,
i18n: {
limitMessage: 'Limit reached',
addText: 'Add',
removeText: 'Remove'
}
});
9. Callback functions which will be fired when a form field is added or removed.
$('#example').multiInput({
onElementAdd: function (el, plugin) {
console.log(plugin.elementCount);
},
onElementRemove: function (el, plugin) {
console.log(plugin.elementCount);
}
});
Changelog:
2020-07-03
- v1.0.1
2020-05-08
- added default buttons html in default options array
This awesome jQuery plugin is developed by Jako. For more Advanced Usages, please check the demo page or visit the official website.