Live Search Select Options With An Input Field - Select Search
| File Size: | 2.67 KB |
|---|---|
| Views Total: | 5522 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

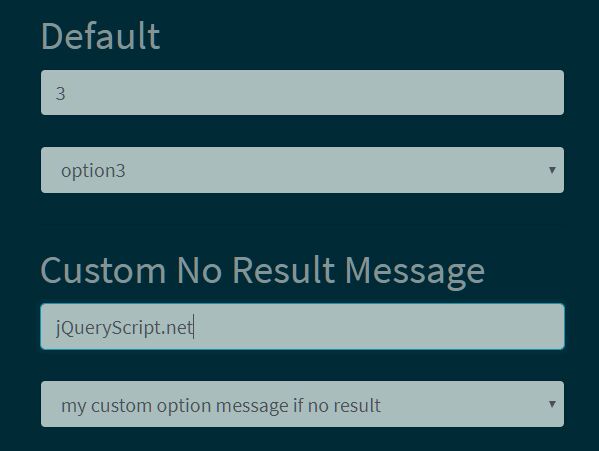
Select Search is a lightweight yet useful jQuery plugin that enables an input field to live search your select element and automatically selects the matched option while typing.
How to use it:
1. Create a normal input field next to the select element.
<input type="text" id="input"> <select id="select"> <option value="">Option 1</option> <option value="">Option 2</option> <option value="">Option 3</option> <option value="">Option 4</option> <option value="">Option 5</option> <option value="">Option 6</option> </select>
2. Place jQuery library and the jQuery Select Search plugin at the bottom of the webpage.
<script src="/path/to/jquery.slim.min.js"></script> <script src="/path/to/select_search.js"></script>
3. Initialize the plugin on the input and specify the target select element you want to search through.
$(function(){
$('#input').keyup(function () {
select_search($('#input').val(),$('#select option'));
});
});
4. Customize the message displayed in the select element when there is no result.
$(function(){
$('#input').keyup(function () {
select_search($('#input').val(),$('#select option'),'my custom option message if no result');
});
});
Changelog:
2019-03-18
- Improvement.
2019-03-17
- Updated function
This awesome jQuery plugin is developed by mahmoud-mhamed. For more Advanced Usages, please check the demo page or visit the official website.











