Duplicate, Remove, and Sort Rows In Forms - jQuery formRowRepeater
| File Size: | 9.24 KB |
|---|---|
| Views Total: | 734 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

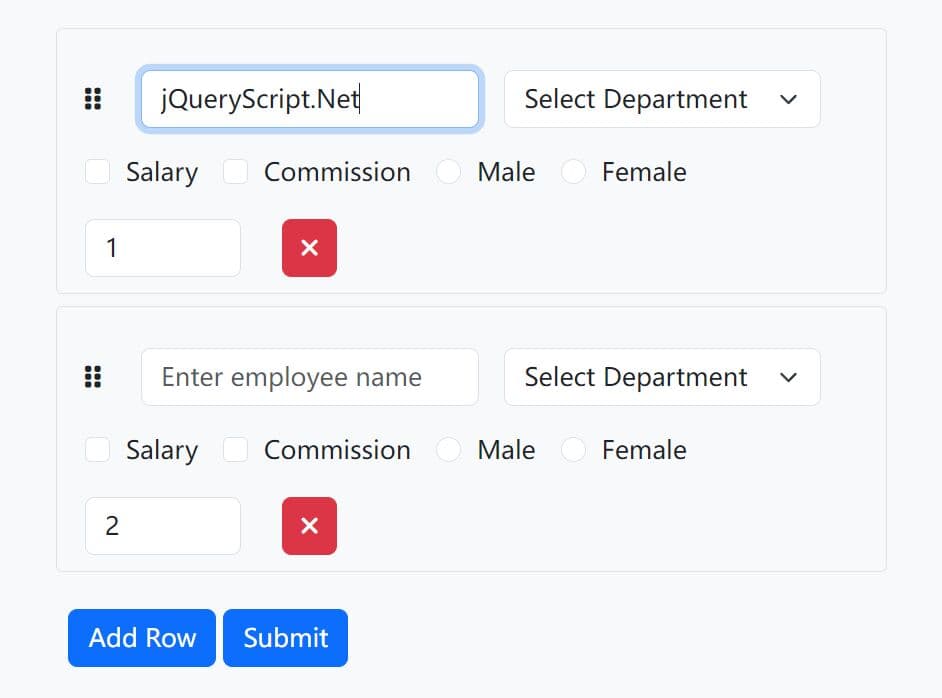
formRowRepeater is a lightweight jQuery plugin for dynamic form row management. Users can add/duplicate form rows, remove existing ones, and change their order through drag-and-drop. It works with various input types, including input fields, select dropdowns, checkboxes, radio buttons, and more.
The core function of the plugin is to manage duplicate rows within your forms. Imagine you're creating a form for an online invoice system. Each item on the invoice likely requires fields for the product name, quantity, and price. Instead of hardcoding multiple instances of these fields, formRowRepeater lets you define a single "template row". This template acts as a blueprint for generating new rows dynamically. The plugin then handles creating, indexing, and removing these rows.
In addition, formRowRepeater uses jQuery UI's draggable widget to enable drag-and-drop sorting of rows. This is useful when order matters, like arranging tasks in a project management application. Each time a row is moved, the plugin automatically row order values. This information can then be processed on the server-side to maintain the correct arrangement of data.
How to use it:
1. Include the necessary jQuery and jQuery UI libraries in your document.
<script src="/path/to/cdn/jquery.min.js"></script> <script src="/path/to/cdn/jquery-ui.min.js"></script>
2. Download the formRowRepeater.js script and include it in your document after jQuery.
<script src="/path/to/jquery.formRowRepeater.js"></script>
3. Create an HTML form with a container element for the repeating rows. Inside this container, place a single instance of your "template row". This template should include your desired form fields, a drag handle, a remove button, and an input field for the sort order:
<form id="example">
<div id="form-rows">
<div class="form-row template-row">
<div class="handle">
Drag Handle
</div>
<div>
<input type="text" class="form-control" name="employees[0][name]" placeholder="Enter employee name">
</div>
<div>
<select class="form-select" name="employees[0][dept]">
<option value="">Select Department</option>
<option value="IT">IT</option>
<option value="Sales & Marketing">Sales & Marketing</option>
<option value="HR">HR</option>
<option value="Operations">Operations</option>
</select>
</div>
<div class="col-auto">
<input type="text" class="form-control sort-order" name="employees[{n}][sort_order]" value="1" style="width: 100px">
</div>
<div>
<button type="button" class="btn btn-danger remove-row">
Remove Button
</button>
</div>
... more form fields here
</div>
</div>
<button id="add-row">Duplicate Row</button>
</form>
4. Call the function on the HTML form and customize its behavior through the following customization options:
$('#example').formRowRepeater({
// Selectors
templateRow: '.template-row',
addRowButton: '#add-row',
sortableContainer: this,
rowClass: '.form-row',
handleClass: '.handle',
removeButtonClass: '.remove-row',
sortOrderClass: '.sort-order',
// Enable nested functionality
level: 0,
// Callback function
afterAddedRow: null
});
This awesome jQuery plugin is developed by nabeeljavaid. For more Advanced Usages, please check the demo page or visit the official website.