10 Best Toggle Switches In JavaScript & Pure CSS (2025 Update)
Toggle switches are used in many front-end web applications requiring accessibility. It is very appealing and often useful to interact with live data. It can be used for switching between various views, sections or modes.
They are inbuilt with iOS and other mobile operating systems. There is no need to write any code for it. But when it comes to building apps with HTML, CSS and JavaScript things get challenging.
Here are 10 best and top rated JavaScript & Pure CSS solutions to create user-friendly switch controls and toggle buttons for your web app. I hope you like it.
Originally Published Jan 03 2018, updated Jan 09 2025
Table of contents:
jQuery Toggle Switch Plugins:
Basic ON/OFF Toggle Switches In jQuery - Switcher
An ultra-light jQuery plugin that transforms the native Checkbox and Radio Button elements into iOS inspired on/off toggle switches just with a JS call.

JavaScript Plugin For Sliding Toggle Switches - LC Switch
A tiny jQuery and Vanilla JS plugin that converts default checkbox & radio inputs into pretty switches or toggle buttons, with smooth sliding effects powered by CSS3 transitions.

Three States Toggle Switch With jQuery - jQuery jToggler
The jToggler jQuery plugin converts the normal checkbox into an iOS-style toggle switch that enables the user to select between three options: Checked, Unchecked and Indeterminate.

Transform Checkbox Into Toggle Switch - jQuery switchify
A simple, lightweight jQuery plugin that transforms the regular checkbox input into iOS style toggle switches with a single JS call.

Checkbox Toggle Switch Plugin For Tailwind CSS Framework
A tiny and fast jQuery plugin that helps developers create checkbox based on/off switches in the latest Tailwind CSS framework.

Vanilla JavaScript Toggle Switch Plugins:
Smooth iOS Style Slide Switch Component – SlideOn
A tiny and fast UI component that converts normal checkbox inputs into customizable slide switches.

Accessible Performant Toggle Switch In Pure JavaScript
Just another JavaScript plugin for creating iOS- and Material Design-style on/off switches from regular checkbox elements.

CSS Only Toggle Switches:
Realistic iOS Switch In Pure CSS
Switchery is a simple jQuery Vanilla JavaScript plugin that converts the standard Html checkboxes into flat iOS style toggle switches with nice sliding effects.

CSS/CSS3 Only Custom Checkboxes, Radios And Switches – el-checkbox
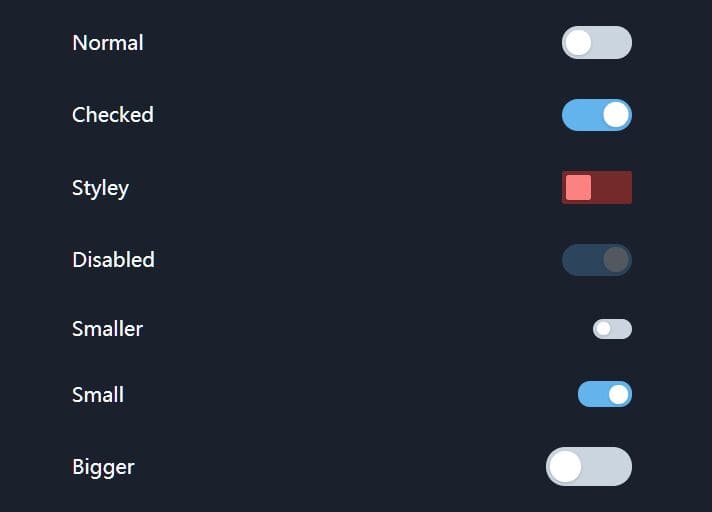
A pure CSS/CSS3 library to create custom checkboxes, radio buttons, and iOS-style toggle switches.

Smooth iOS Style Switch In Pure CSS – vc-toggle-switch.css
The vc-toggle-switch.css transforms the standard checkbox into an iOS-style toggle switch with a gooey effect on switch handle.

More Resources:
In this collection, you've seen the 10 best toggle switch libraries in JavaScript or CSS. I’ve chosen to display only the most original and perhaps best work in the bunch. This doesn’t mean that there aren’t others that are just as great; it means that if you really have time, you could spend all day scrolling through the endless hours of time put into these libraries and find yourself lost for days.
Looking for more jQuery plugins or JavaScript libraries to create awesome Switches & Toggle Buttons on the web & mobile? See jQuery Switch and JavaScript/CSS Switch sections for more details.
Not A jQuery user? Check out our 10 Best Toggle Switch JavaScript And CSS Libraries.
More Resources:
- 10 Best Checkbox And Radio Input Replacements
- 10 Best Toggle Switches In JavaScript & Pure CSS
- 10 Best JavaScript Plugins To Check All Checkboxes
- 10 Best Custom Checkbox And Radio Input Replacements
- 5 Best Switch (Toggle Button) Components For Vue.js Applications
- 10 Best Toggle Switch Component For React And React Native





