Three States Toggle Switch With jQuery - jQuery jToggler
| File Size: | 5.92 KB |
|---|---|
| Views Total: | 13587 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

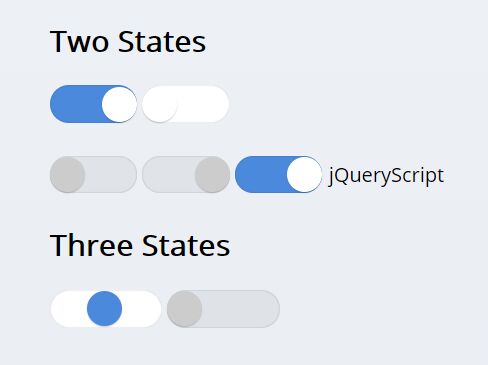
The jToggler jQuery plugin converts the normal checkbox into an iOS-style toggle switch that enables the user to select between three options: Checked, Unchecked and Indeterminate.
How to use it:
1. Create a checkbox input with the CSS class of 'jtoggler'.
<input type="checkbox" class="jtoggler"> <input type="checkbox" checked class="jtoggler"> <input type="checkbox" disabled class="jtoggler"> <input type="checkbox" checked disabled class="jtoggler">
2. Add a custom label to the checkbox (OPTIONAL).
<input type="checkbox" class="jtoggler" data-jtlabel="Custom Label">
3. Enable the multi-state functionality on the checkbox (OPTIONAL).
<input type="checkbox" class="jtoggler" data-jtmulti-state>
4. Add the jQuery jToggler plugin and other required resources to the webpage.
<link rel="stylesheet" href="jtoggler.styles.css">
<script src="https://code.jquery.com/jquery-3.3.1.min.js"
integrity="sha256-FgpCb/KJQlLNfOu91ta32o/NMZxltwRo8QtmkMRdAu8="
crossorigin="anonymous"></script>
<script src="jtoggler.js"></script>
5. Call the function on the checkboxes and done.
$(function(){
$('.jtoggler').jtoggler();
});
6. Available event handlers which will be fired when the checkbox state changes.
$(document).on('jt:toggled', function(event, target) {
console.log(event, target);
console.info($(target).prop('checked'))
});
$(document).on('jt:toggled:multi', function (event, target) {
console.log(event, target);
console.info($(target).parent().index())
});
Changelog:
2019-06-26
- fixed multiple initials
2018-11-19
- added label for success state
This awesome jQuery plugin is developed by sinneren. For more Advanced Usages, please check the demo page or visit the official website.











