Validate Form Data Using Regex - jQuery ManyaJS
| File Size: | 57.7 KB |
|---|---|
| Views Total: | 700 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

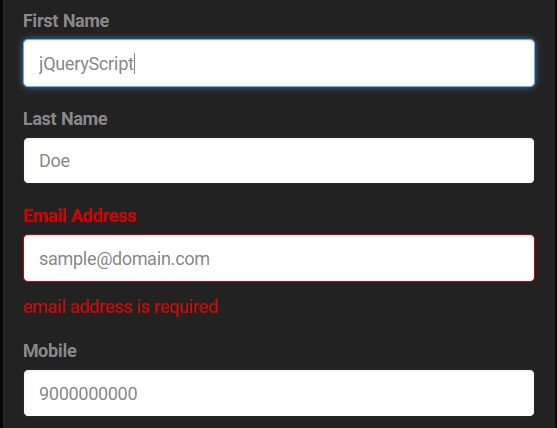
ManyaJS is a lightweight, extensible, flexible form validator that has the ability to validate form controls using Regex.
Features:
- Supports live editing.
- Custom error messages.
- Predefined Regex: email, mobile, password, name, image, dob, etc.
How to use it:
1. To use this plugin, include the JavaScript manya.js after jQuery.
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js"
integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo"
crossorigin="anonymous">
</script>
<link href="style/manya.css" rel="stylesheet">
<script src="dist/manya.js"></script>
2. Add the Required validator to input fields using the following val-type attributes:
- val-type="text"
- val-type="file"
- val-type="radio"
- val-type="check"
- val-type="select"
<input type="text" name="name" val-type="text">
3. Add Regex based validators to your input fields:
<input type="text" name="name" val-type="text" regex="name">
4. Customize the error messages.
<input type="text" name="name" val-type="text" regex="name" val-error="Your name is required" regex-error="Your name can contain only charactors">
5. Create an empty container next to the input field that will hold the error message when the input field is invalid.
<input type="text" name="name" val-type="text" regex="name" val-error="Your name is required" regex-error="Your name can contain only charactors"> <span class="help-block"></span>
6. Call the plugin on the submit button to validate the form on submit.
<button type="submit" id="btnSubmit">Submit</button>
$('#btnSubmit').manya();
7. Extend the form validator in the JavaScript.
$('#btnSubmit').manya({
regex: {
email: /^\w+([\.-]?\w+)*@\w+([\.-]?\w+)*(\.\w{2,3})+$/,
mobile: /^[6789]\d{9}$/,
password: /^[A-Za-z0-9]+$/,
name: /^[a-zA-Z]*$/,
image: /([/|.|\w|\s|-])*\.(?:jpg|gif|png)/,
dob: /^\d{4}\-(0?[1-9]|1[012])\-(0?[1-9]|[12][0-9]|3[01])$/
}
});
This awesome jQuery plugin is developed by jitangupta. For more Advanced Usages, please check the demo page or visit the official website.











