Dynamic Dual List Box Plugin - jQuery Multi Selection
| File Size: | 7.46 KB |
|---|---|
| Views Total: | 11840 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

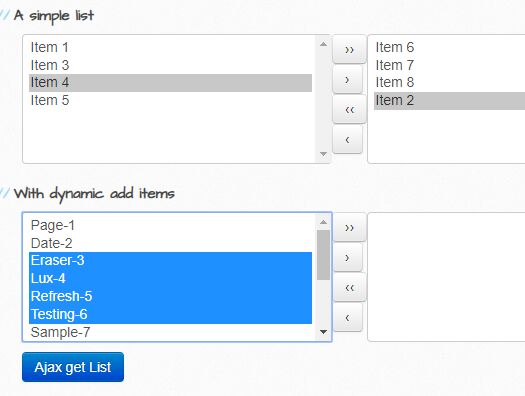
A lightweight and simple-to-use jQuery multiple selection (dual list box) plugin which enables the user to move options between two select boxes a button-based interface.
Also support dynamic data rendering (JSON+AJAX) and data ordering.
How to use it:
1. To use this plugin, include the following JavaScript and CSS files on the webpage.
<link rel="stylesheet"href="jquery-multi-selection.css">
<script src="https://code.jquery.com/jquery-3.3.1.min.js"
integrity="sha384-tsQFqpEReu7ZLhBV2VZlAu7zcOV+rXbYlF2cqB8txI/8aZajjp4Bqd+V6D5IgvKT"
crossorigin="anonymous">
</script>
<script src="jquery.multi-selection.v1.js"></script>
2. Add the from and destination select boxes together with the control buttons to the webpage.
<div class="jp-multiselect">
<div class="from-panel">
<select name="from[]" class="form-control" size="8" multiple="multiple">
<option value="1">Item 1</option>
<option value="2">Item 2</option>
<option value="3">Item 3</option>
<option value="4">Item 4</option>
<option value="5">Item 5</option>
</select>
</div>
<div class="move-panel">
<button type="button" class="btn-move-all-right btn-primary"></button>
<button type="button" class="btn-move-selected-right"></button>
<button type="button" class="btn-move-all-left"></button>
<button type="button" class="btn-move-selected-left"></button>
</div>
<div class="to-panel">
<select name="to[]" class="form-control" size="8" multiple="multiple">
<option value="6">Item 6</option>
<option value="7">Item 7</option>
<option value="8">Item 8</option>
</select>
</div>
<div class="control-panel">
<button type="button" class="btn-delete"></button>
<button type="button" class="btn-up"></button>
<button type="button" class="btn-down"></button>
</div>
</div>
3. Call the function on the top container to create a simple dual list box.
$(function(){
$(".jp-multiselect").jQueryMultiSelection();
});
4. Load options from a remote data source via AJAX.
<div id="dynamic-form" class="jp-multiselect">
<div class="from-panel">
<select name="from[]" class="form-control" size="8" multiple="multiple"></select>
</div>
<div class="move-panel">
<button type="button" class="btn-move-all-right"></button>
<button type="button" class="btn-move-selected-right"></button>
<button type="button" class="btn-move-all-left"></button>
<button type="button" class="btn-move-selected-left"></button>
</div>
<div class="to-panel">
<select name="to[]" class="form-control" size="8" multiple="multiple"></select>
</div>
<div class="control-panel">
<button type="button" class="btn-delete"></button>
<button type="button" class="btn-up"></button>
<button type="button" class="btn-down"></button>
</div>
<p><button id="btn-ajax">Get List</button></p>
</div>
$("#dynamic-form").jQueryMultiSelection({
enableDynamicAddContent : true,
ajaxSourceUrl : "data.json",
btnGetJson : "#btn-ajax"
});
5. Customize the control buttons.
$(".jp-multiselect").jQueryMultiSelection({
btnMoveAllRight : ".btn-move-all-right",
btnMoveSelectedRight : ".btn-move-selected-right",
btnMoveAllLeft : ".btn-move-all-left",
btnMoveSelectedLeft : ".btn-move-selected-left",
btnDelete : ".btn-delete",
btnMoveUp : ".btn-up",
btnMoveDown : ".btn-down",
htmlMoveAllRight : "››",
htmlMoveSelectedRight : "›",
htmlMoveAllLeft : "‹‹",
htmlMoveSelectedLeft : "‹",
htmlDelete : "Delete",
htmlMoveUp : "Up",
htmlMoveDown : "Down",
});
This awesome jQuery plugin is developed by xenialaw. For more Advanced Usages, please check the demo page or visit the official website.