10 Best Tour Plugins To Guide Visitors Through Your App (2025 Update)
What Is Guided Tour Plugin:
A Tour plugin allows you to quickly create an interactive, dynamic, step-by-step guided tour for specific elements within the document.
It is a commonly used UI component that provides an interactive, user-friendly interface to introduce tutorials, new features or featured content on the web applications.
The Best Guided Tour Plugin:
In this post, You will find a list of 10 best jQuery and Vanilla JavaScript tour plugins to help guide your visitor around your website or web application. Have fun with it and don't forget to spread the world.
Originally Published Jan 16 2018, updated Jan 24 2025
Table of contents:
Best jQuery Tour Plugins:
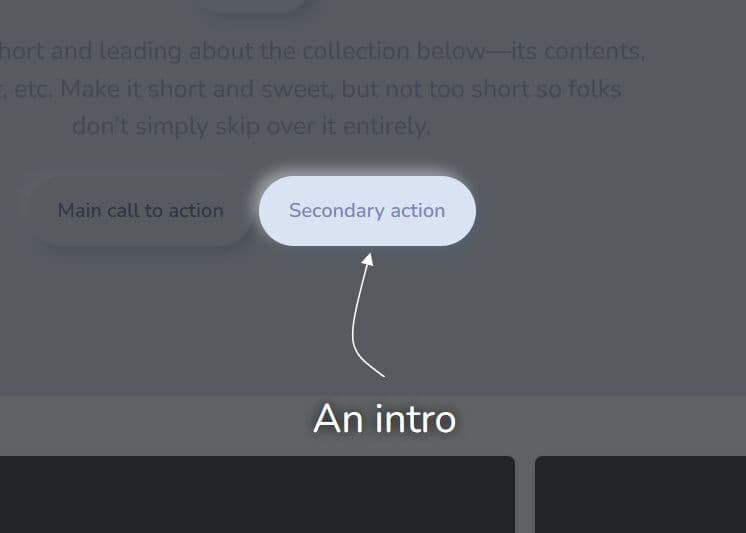
Guided Website Tour With Directional Arrows - jQuery Guides
An easy-to-use jQuery plugin that adds an intuitive, interactive, dynamic guided tour to your website.

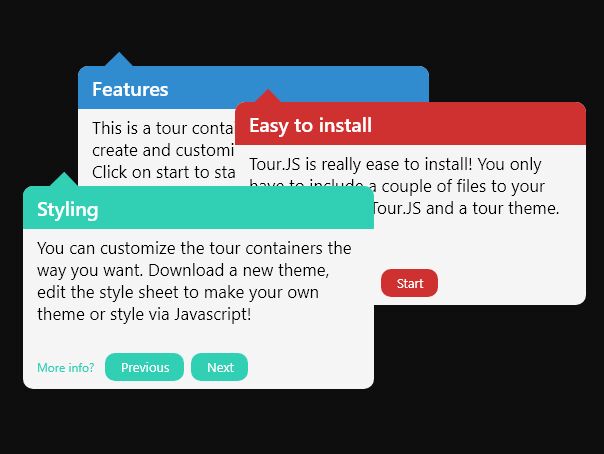
Interactive Tooltip-style Guided Tour Plugin - jQuery TourJS
A jQuery-dependent tour library that helps you create customizable, interactive, tooltip-style, step-by-step tours to guide your users through your web application.

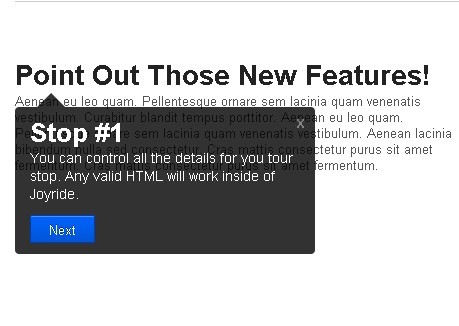
jQuery Feature Tours Plugin - Joyride
Joyride is a cool and mobile-friendly jQuery plugin for easily and quickly creating feature tours for your website or web application using small tooltips.

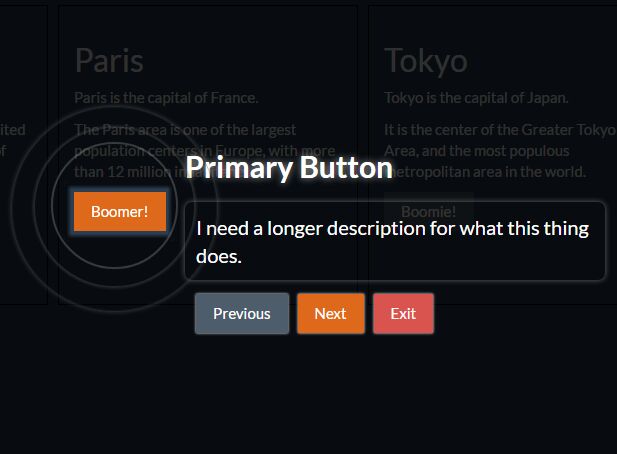
Guide Your Users Around The Web Application - jQuery Tour.js
A jQuery plugin that provides your users a configurable, navigatable, step-by-step, guided tour around your web application. The plugin has the ability to highlight a given element with a fullscreen overlay to introduce the new features or functions on the webpage.

Easy Interactive Guided Tour Plugin - jQuery aSimpleTour
A tiny and easy jQuery tour plugin to generate a pretty nice, tooltip-based guided tour of various elements on your web application.

Best Vanilla JavaScript Tour Plugins
Create Interactive Guided Tours In App – TourGuide.js
A customizable, framework-agnostic, and feature-rich guided tour/onboarding library written in JavaScript (TypeScript).

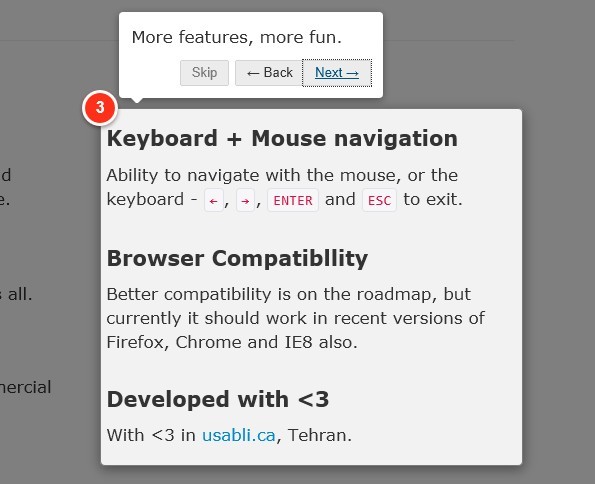
Simple Step By Step Site Tour Plugin
Intro.js is a simple and fast js library that makes it easier to create Step By Step website tour guide with keyboard and mouse support.

Responsive Guided App Tour In JavaScript – shepherd
shepherd is a JavaScript library that creates an interactive, accessible, dynamic visual guide to let your users learn about new features and functions on your web app.

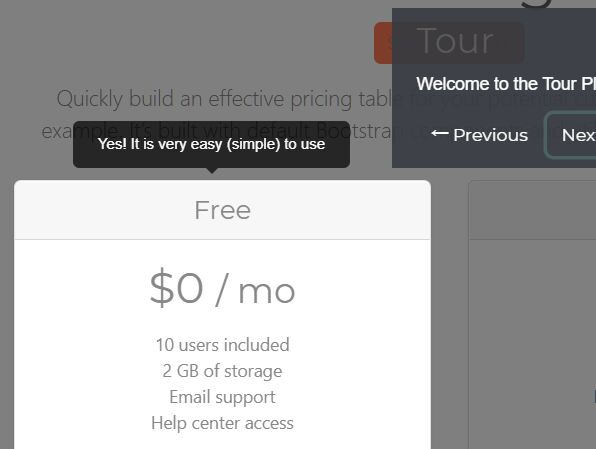
Easy Guided Tour Plugin For Bootstrap 5 - bs5-intro-tour
An easy-to-use guided tour plugin for Bootstrap 5 that guides your visitors through a tour of your app.

Create Guided Tours For Tutorials & New Features – Walkthrough.js
A lightweight, zero-dependency JavaScript library to create interactive guided tours for Tutorials & New Features of your website & app.

More Resources:
Want more jQuery plugins or JavaScript libraries to create awesome Guided Tours on the web & mobile? Check out the jQuery Tour and JavaScript Tour sections.





