Interactive Tooltip-style Guided Tour Plugin - jQuery TourJS
| File Size: | 146 KB |
|---|---|
| Views Total: | 6755 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

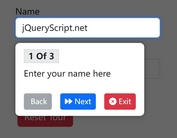
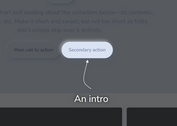
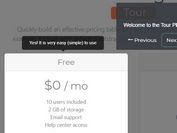
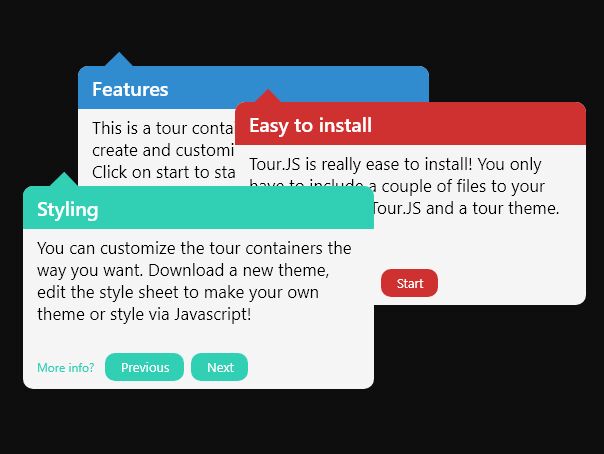
TourJS is a jQuery-dependent tour library that helps you create customizable, interactive, tooltip-style, step-by-step tours to guide your users through your web application.
See it in action:
How to use it:
1. Load a theme CSS of your choice in the header of the document. Available themes:
- tour-default.css: Default theme.
- tour-dark.css: Dark theme.
<link href="tour-default.css" rel="stylesheet">
2. Load jQuery library and the tour.js script at the end of the document.
<script src="https://code.jquery.com/jquery-3.3.1.min.js"
integrity="sha384-tsQFqpEReu7ZLhBV2VZlAu7zcOV+rXbYlF2cqB8txI/8aZajjp4Bqd+V6D5IgvKT"
crossorigin="anonymous"></script>
<script src="tour.js"></script>
3. Create a new tour instance.
const myTour = new Tour("demo");
4. Create a step that appends to a specified element within the document.
myTour.addStep("step-name", {
title: "Step Title",
text: "This is a step",
hook: ".element-to-append",
buttons: [
{
text: "Previous",
action: "tour.previous()"
},
{
text: "Start",
action: "tour.next()"
}
]
});
5. Optionally, you can add links and callbacks to the step as these:
myTour.addStep("step-name", {
title: "Step Title",
text: "This is a step",
hook: ".element-to-append",
buttons: [
{
text: "Previous",
action: "tour.previous()"
},
{
text: "Start",
action: "tour.next()"
}
],
timer: 5000, // time to wait before the next step will show
onShow: function() {
// Custom Function
},
onHide: function() {
// Custom Function
},
links: [
{
text: "More info",
href: "#"
}
]
});
6. Start the guided tour and done.
myTour.start();
7. Apply custom styles to the step.
myTour.style({
titleBackground: "#222",
background: "#333",
accentColor: "#fff",
borderRadius: "3px"
});
8. More API methods.
// goto next step myTour.next() // goto previous step myTour.previous() // stop myTour.stop() // pause myTour.pause() // resume myTour.resume()
This awesome jQuery plugin is developed by Bastiaan225. For more Advanced Usages, please check the demo page or visit the official website.