10 Best Smooth Scroll JavaScript/jQuery Plugins (2025 Update)
What Is Smooth Scroll?
The Smooth Scroll feature enables the user to smoothly scroll the webpage to a specific point or element within the webapge when clicking or tapping anchor links.
When implemented well, it provides an enjoyable user experience and can make your site feel more polished.
The Best Smooth Scroll Plugin
In this article, we'll take a look at the 10 best Vanilla JavaScript (and jQuery) Smooth Scroll plugins to bring the smooth scrolling experience on your long web page. We'll also discuss how to implement them and some of the benefits they offer. So, if you're looking for an easy way to add smooth scrolling to your pages, keep reading!
Smooth Scroll With Pure CSS?
You can also use the scroll-behavior CSS property to implement the smooth scrolling on a scrolling box.
html {
scroll-behavior: smooth;
}
Originally Published Dec 17 2017, updated Feb 16 2025
Table of contents:
jQuery Smooth Scroll Plugins:
jQuery Plugin For Smooth Page Scrolling with Fancy Effects - anchorScroll
A jQuery plugin that allows your anchor link to smoothly scroll to an specified section / position within the document, in addition to adding a CSS class to a specific element so that you can create a custom CSS based effect when vertical page scrolling.

Sticky Header + Smooth Scroll + Scrollspy = Stoocky Page
A versatile jQuery plugin helps you create easy-to-navigate landing pages, portfolio websites, and single page web applications.

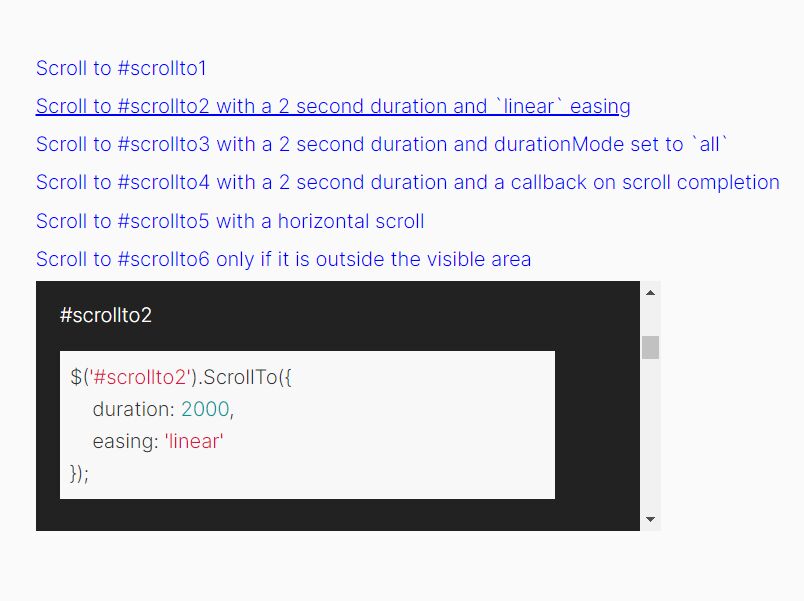
Add Smooth Scrolling to Any Element with the jQuery ScrollTo Plugin
A lightweight jQuery plugin for creating a configurable elegant smooth scroll effect that guides visitors to a specific element on your webpage.

jQuery Smooth Content Scrolling Plugin - Smooth Scroll
A jQuery plugin that allows you to scroll any element of you page with smooth animation effect. With this plugin you can easily create scroll to top, scroll to content, horizontal scrolling, vertical scrolling on the same page.

Smooth Scroll To Anchor Plugin With jQuery - smoothScroll.js
An easy and lightweight jQuery smooth scroll plugin which makes the internal anchors smoothly scroll the web page to a particular DIV (or any other point) within the document.
Vanilla JS Smooth Scroll Plugins:
Scrollspy & Smooth Scroll Library – scrollspy.js
A lightweight pure JavaScript scrollspy library that enables the navigation links to smoothly scroll between page sections with scrollspy support.

Super Smooth Scroll To JavaScript Library – Scroller.js
A lightweight and customizable smooth scrolling JavaScript library that works with any element (not only anchor links).

Smooth Scroll With Easing Functions – smooth-scroll
A lightweight, fast JavaScript library which applies a smooth scroll behavior (with or without easing functions) to anchor links within the document.

Silky Smooth & Momentum Scrolling With mrD-SmoothScroller
A tiny JavaScript library that replaces the native scroll events with a smooth scroll behavior. Supports mouse wheel, trackpad, and keyboard input.

Smooth Scrolling For Mouse Wheel & Anchor Links – smooth-scroll.js
A small JavaScript library that enables configurable smooth-scrolling effects on the mouse wheel and anchor links within your document.

More Resources:
Want more jQuery plugins or JavaScript libraries to create awesome Smooth Scrolling Effect on the web & mobile? Check out the jQuery Smooth Scroll and JavaScript Smooth Scroll sections.
See also:
- Top 10 Smooth Scroll JavaScript Libraries
- 10 Best Mobile-friendly One Page Scroll Plugins
- 10 Best Scrollspy Plugins In JavaScript
- 10 Best Back To Top Plugins In jQuery And Pure JavaScript