10 Best Image Comparison Tools In JavaScript (2025 Update)
What Is Image Comparison?
Image Comparison is an image diff tool to compare the difference between images side by side.
How Image Comparison Works?
An image diff tool stacks two images into one image with a comparison slider so that the visitors can compare the difference via mouse drag as well as touch movements.
Who Are Using Image Comparison Tool?
The Image Comparison Tool is usually used in Ecommerce websites and/or online stores to visually show the difference between before and after using their products.
The Best Image Comparison Tool
There're tons of online image comparison tools out there and I'd like to list here the 10 best JavaScript/jQuery image comparison plugins that help developers create before/after effects for comparing two images for differences. Have fun.
Originally Published Oct 15 2019, updated Feb 24 2025
Table of contents:
jQuery Image Comparison Plugins:
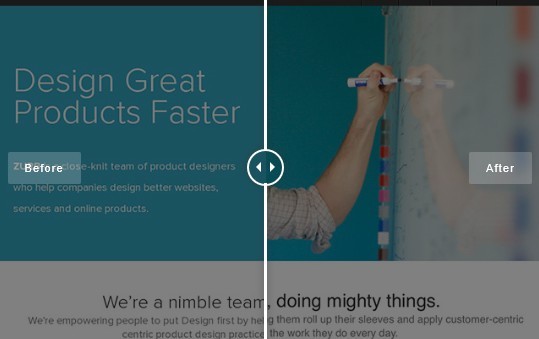
Stylish jQuery Images Comparison Plugin - twentytwenty
twentytwenty is a clean and easy-to-use jQuery plugin that allows you to compare and showcase the difference between two images side by side.
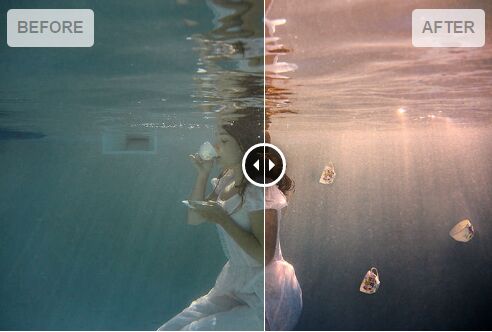
Touch-enabled Image Comparison Slider - Cndk.BeforeAfter.Js
A tiny yet customizable and mobile-friendly image comparison slider plugin to quickly compare two pictures with mouse and touch events.

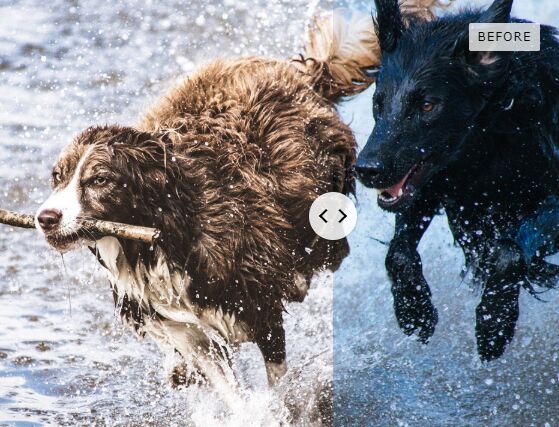
Automatic Any Image Comparison Slider In jQuery
A simple yet fully configurable jQuery plugin to create a horizontal or vertical slider that automatically slides left/right/up/down to compare the difference between before/after images.
Responsive Mobile-friendly Image Comparison Plugin - Images Compare
A responsive, touch-enabled jQuery image comparison plugin which enables the user to compare two images (after/before) with a slider.

Responsive Accessible Image Comparison Slider In jQuery - BeerSlider
A responsive, accessible, mobile-friendly comparison slider for before/after images.

Vanilla JavaScript Image Comparison Plugins:
Before After Comparison Slider With Touch Support
A Vanilla JavaScript mobile-friendly before/after comparison slider to view the difference between two images with mouse move and touch swipe events.

Modern Lightweight Image Comparison Slider – image-compare-viewer
A modern, lightweight, mobile-compatible image comparison slider written in vanilla JavaScript.

Touch-friendly Image Comparison Slider In Vanilla JS – before-after.js
Yet another JavaScript before/after image comparison library that works both on desktop and mobile.

Compare Multiple Images With Sliders – Dics
Dics (Definitive Image Comparison Slider) is a JavaScript image comparison library which allows you to compare multiple images with vertical or horizontal sliders.

Interactive Horizontal/Vertical Image Comparison Slider – Pixelcompare
A vanilla JavaScript image comparison library that creates an interactive, horizontal or vertical handler bar to compare 2 images for differences.
![]()
Conclusion:
Looking for more jQuery plugins or JavaScript libraries to create awesome Image Diff Tool on the web & mobile? See jQuery Image Comparison and JavaScript Image Comparsion sections for more details.
- 10 best 360 Degree Product View Plugins In JavaScript
- 10 Best Image Zoom jQuery & Vanilla JavaScript Plugins
- 10 Best Image Croppers In jQuery And Vanilla JavaScript