Responsive Mobile-friendly Image Comparison Plugin - Images Compare
| File Size: | 533 KB |
|---|---|
| Views Total: | 6562 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

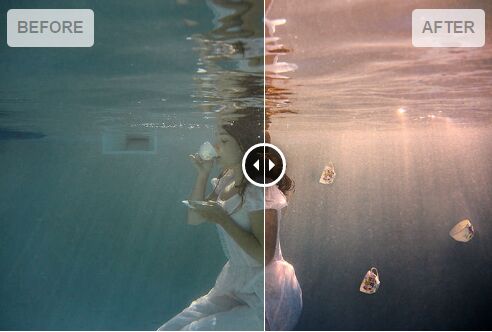
Images Compare is a responsive, touch-enabled jQuery image comparison plugin which enables the user to compare two images (after/before) with a slider.
How to use it:
1. Load the required CSS file images-compare.css in the head section of the html document.
<link rel="stylesheet" href="images-compare.css">
2. Load jQuery library and the JavaScript file images-compare.js at the end of the html document.
<script src="//code.jquery.com/jquery.min.js"></script> <script src="jquery.images-compare.js"></script>
3. Load the hammer.js for touch events support.
<script src="hammer.min.js"></script>
4. Insert two images you want to compare into your webpage as follows:
<div class="js-img-compare">
<div style="display: none;">
<span class="images-compare-label">Before</span>
<img src="before.jpg" alt="Before">
</div>
<div>
<span class="images-compare-label">After</span>
<img src="after.jpg" alt="After">
</div>
</div>
5. Active the image comparison plugin.
$('.js-img-compare').imagesCompare();
6. Configuration options with default values.
$('.js-img-compare').imagesCompare({
// visible ratio of front element on init
initVisibleRatio: 0.5,
// "drag", "mousemove", "click"
interactionMode: "drag",
// default animation duration in ms
animationDuration: 400,
animationEasing: "swing",
// add a html element on the separation
addSeparator: true,
// add a html drag handle element on the separation
addDragHandle: true,
// ratio precision, numbers after the decimal point
precision: 4
});
7. API methods.
// call data('imagesCompare') to get the real object and not the jquery one
var test = $('.js-img-compare').imagesCompare().data('imagesCompare');
// show front image
test.setValue(1, true);
// shwo back image
test.setValue(0, true);
8. Events.
// call data('imagesCompare') to get the real object and not the jquery one
var test = $('.js-img-compare').imagesCompare().data('imagesCompare');
// fired when the value of visible front element is changed
test.on('change', function (event) {
// ...
};
// fired when a resize window event has been received and treated
test.on('resize', function (event) {
// ...
};
// fired when init is done
test.on('initialised', function (event) {
// ...
};
Change logs:
2018-03-27
- Updated for jQuery 3+
2016-10-03
- Fixed: Nothing is visible after the init : Image calculations are done before images are loaded
- Fixed: Labels are "floating" all around before the init
- Added: Waiting for images to be loaded before calling the init function
- Changed: Labels are hidden via css until the plugin add the wrapper class (initialised)
2016-07-02
- JS update.
2016-06-29
- Added tests, changed events name, string repeat polyfill added
This awesome jQuery plugin is developed by sylvaincombes. For more Advanced Usages, please check the demo page or visit the official website.











