Before After Image Viewer In jQuery - beforeAfter.js
| File Size: | 313 KB |
|---|---|
| Views Total: | 16250 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

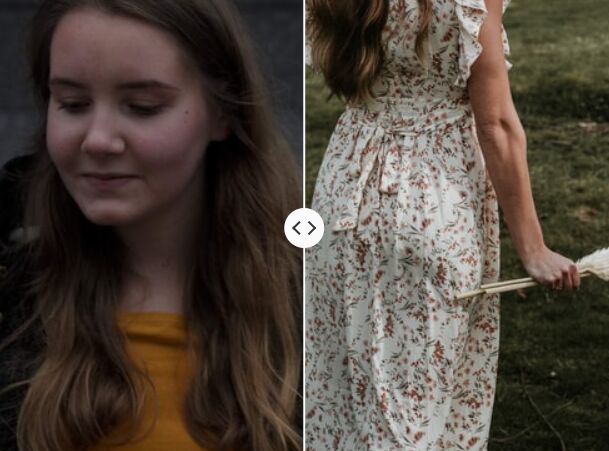
A jQuer based, fully configurable, mobile-friendly before after viewer that can be used to compare two images with a draggable & swipeable slider.
How to use it:
1. Load the minified version of the beforeafter.js plugin after jQuery.
<script src="/path/to/cdn/jquery.slim.min.js"></script> <script src="/path/to/dist/beforeafter.min.js"></script>
2. Add images to the before after viewer.
<div class="beforeAfter"> <img src="before.jpg" /> <img src="after.jpg" /> </div>
3. Call the function to create a default before after image viewer.
$(function(){
$('.beforeAfter').beforeAfter();
});
4. Customize the image comparison slider.
$('.beforeAfter').beforeAfter({
// is draggable/swipeable
movable: true,
// click image to move the slider
clickMove: true,
// intial position of the slider
position: 50,
// opacity between 0 and 1
opacity: 0.4,
activeOpacity: 1,
hoverOpacity: 0.8,
// slider colors
separatorColor: '#ffffff',
bulletColor: '#ffffff',
arrowColor: '#333333',
// Callback functions
onMoveStart: function() {},
onMoving: function() {},
onMoveEnd: function() {}
});
Changelog:
v2.0.0 (2025-08-29)
- Added callback functions
See Also:
This awesome jQuery plugin is developed by mamedul. For more Advanced Usages, please check the demo page or visit the official website.











