Responsive Accessible Image Comparison Slider In jQuery - BeerSlider
| File Size: | 2.3 MB |
|---|---|
| Views Total: | 4620 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

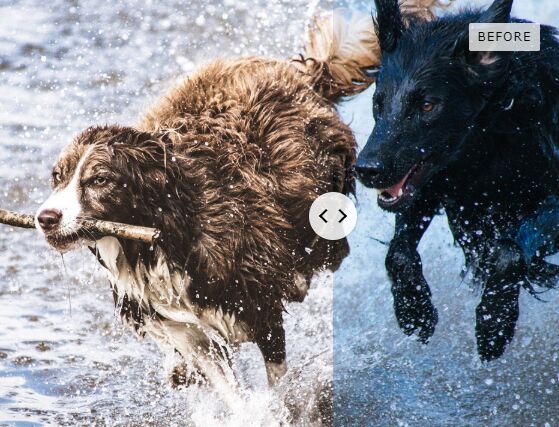
This is the documentation for the jQuery version of the BeerSlider library, which provides a responsive, accessible, mobile-friendly comparison slider for before/after images.
The users are allowed to show the before and after differences between images with arrow keys and drag/swipe events.
How to use it:
1. Download and load the BeerSlider's files along with the latest jQuery library in the document.
<link rel="stylesheet" href="/path/to/BeerSlider.css"> <script src="/path/to/jquery.js"></script> <script src="/path/to/BeerSlider.js"></script>
2. Insert your own before/after you want to compare the difference.
<div id="slider-example" class="beer-slider" data-beer-label="before">
<img src="before.jpg" alt="Before Image">
<div class="beer-reveal" data-beer-label="after">
<img src="after.jpg" alt="After Image">
</div>
</div>
3. Initialize the Beer Slider using jQuery method.
$('.beer-slider').BeerSlider({
// options here
});
4. To config the image comparison slider, override the following options and pass them to the BeerSlider method.
- target - name of the target object
- global - target is the global object
- stat - export as static methods of target
- proto - export as prototype methods of target
- real - real prototype method for the `pure` version
- forced - export even if the native feature is available
- bind - bind methods to the target, required for the `pure` version
- wrap - wrap constructors to preventing global pollution, required for the `pure` version
- unsafe - use the simple assignment of property instead of delete + defineProperty
- sham - add a flag to not completely full polyfills
$('.beer-slider').BeerSlider({
// options here
});
This awesome jQuery plugin is developed by pehaa. For more Advanced Usages, please check the demo page or visit the official website.











