Simple Piano App In jQuery - jsRapPiano
| File Size: | 4.26 KB |
|---|---|
| Views Total: | 1767 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

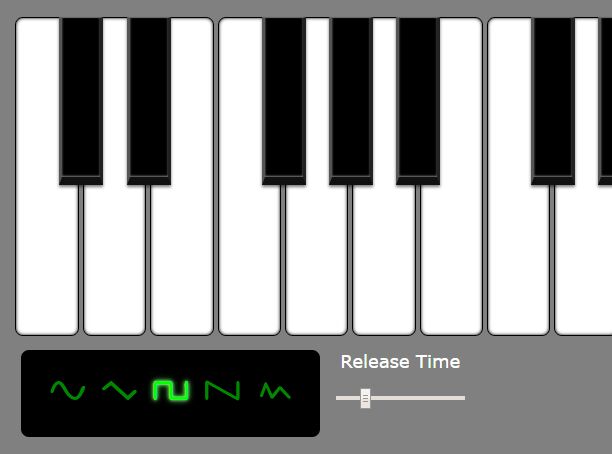
jsRapPiano is a jQuery plugin to create a customizable, workable piano app using plain HTML/CSS/JavaScript. You users are able to play the piano using mouse click and touch tap events.
How to use it:
1. Insert the jQuery jsRapPiano plugin's JavaScript and CSS files into the document.
<link rel="stylesheet" href="/path/to/jsRapPiano.css"> <script src="/path/to/cdn/jquer.slim.min.js"></script> <script src="/path/to/jsRapPiano.js"></script>
2. To generate a piano on the webpage, call the function on the target element where you want to place the piano.
<div id="example"> </div>
$(function(){
$('#example').jsRapPiano();
});
3. Customize the octave & octaves.
$('#example').jsRapPiano({
octave:3,
octaves:2
});
4. Customize the shape of a sound wave.
$('#example').jsRapPiano({
envelope: {
attack: 0.05,
decay: 0.1,
sustain: 0.1,
release: 0.5,
level: 0.5
},
});
5. Customize the wave type.
// custom wave type
let real = new Float32Array([0,-1,0,1]);
let imag = new Float32Array([0,0.2,0,-0.2]);
let wave = audioCtx.createPeriodicWave(real, imag, {disableNormalization: true});
oscillator.setPeriodicWave(wave);
$('#example').jsRapPiano({
waveType:'square'
});
6. Customize the tuning standard. Default: 440 HZ.
$('#example').jsRapPiano({
tuning: 440
});
7. Trigger a function when a key is pressed.
$('#example').jsRapPiano({
onClick: null
});
Changelog:
2020-05-05
- Add tuning
2020-05-04
- Add clicked button index and frequency
2020-05-03
- JS update
2020-04-29
- JS update
2018-11-24
- JS update
2018-10-24
- JS update
This awesome jQuery plugin is developed by Thibor. For more Advanced Usages, please check the demo page or visit the official website.






