Weekly Web Design & Development News: Collective #215
Here's the 215th Weekly Web Design & Development Collective that aims to introduce fresh new, trendy and easy-to-use web design & development resources (freebies, codes, graphics, tools, inspiration, etc) from the past week. Have fun with it and remember to share with your friends.
Web Design & Development News: Collective #215
chota
A micro (3kb) CSS framework
bounty
Crazy SVG odometer effect library. Library uses functional approach and ES7 Function Bind Syntax. Internals strongly inspired by d3.js library.
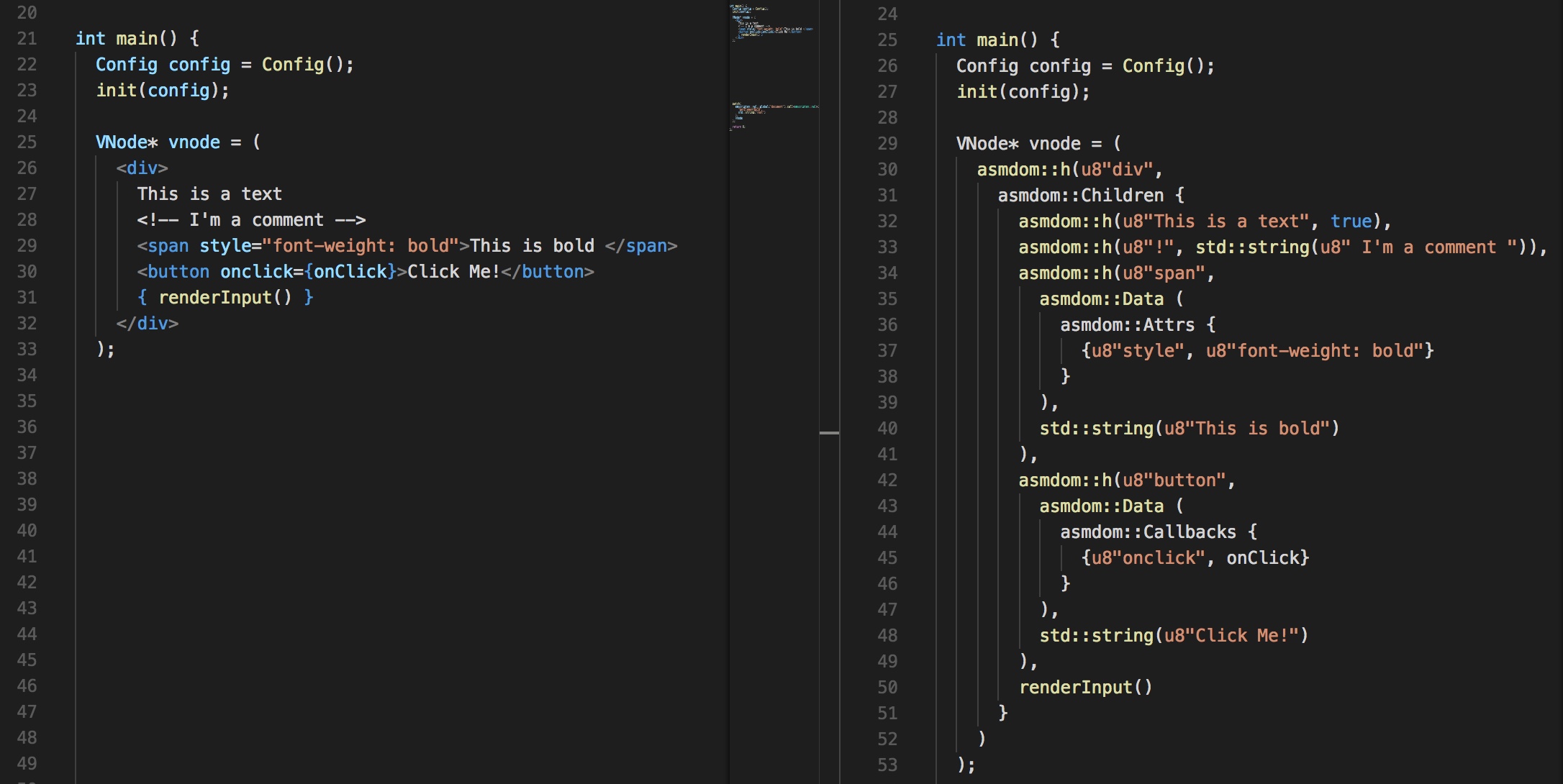
gccx
Transforms CPX (JSX like syntax) into asm-dom Virtual DOM.
[Download]
wasm-particles
WASM accelerated particles.
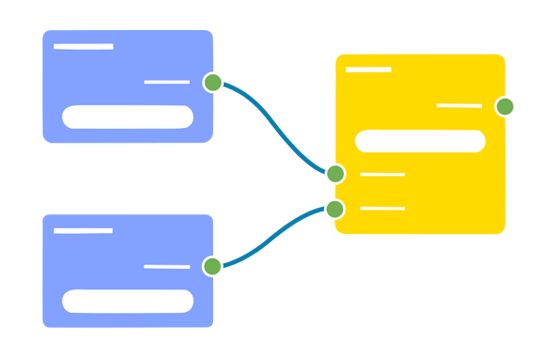
D3 Node Editor
JavaScript library for visual programming.
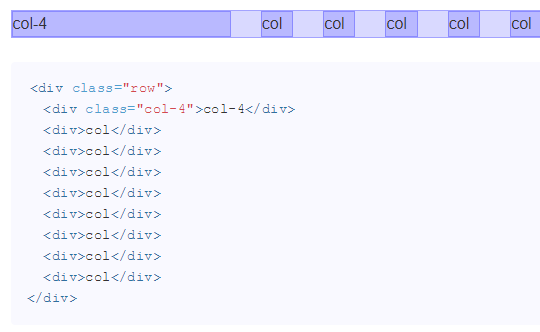
bootstrap-css-grid-layout
Attempting to rebuilt Bootstrap's grid in CSS Grid Layout.
cube-ui
A fantastic mobile ui lib implement for Vue.
noel
A universal, human-centric, replayable javascript event emitter.
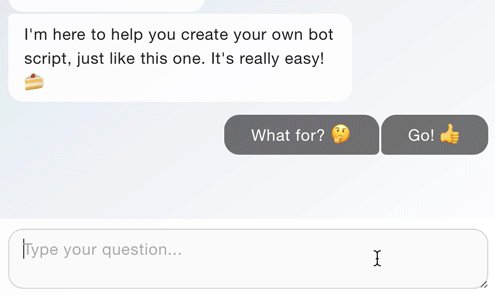
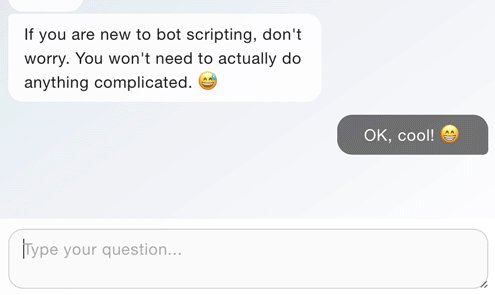
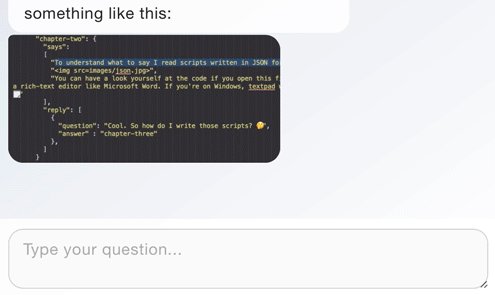
chat-bubble
Simple chatbot UI for the Web with JSON scripting.
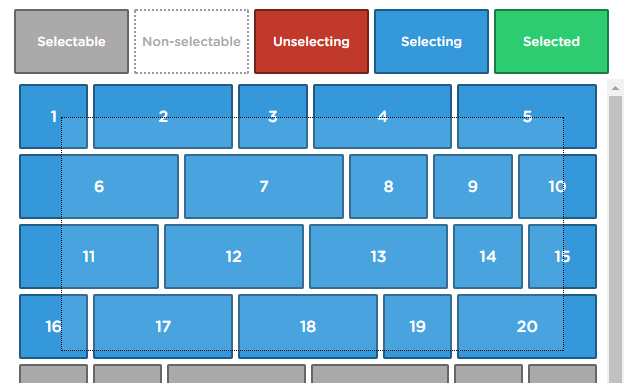
Selectable
Touch enabled selectable plugin inspired by the jQuery UI widget.
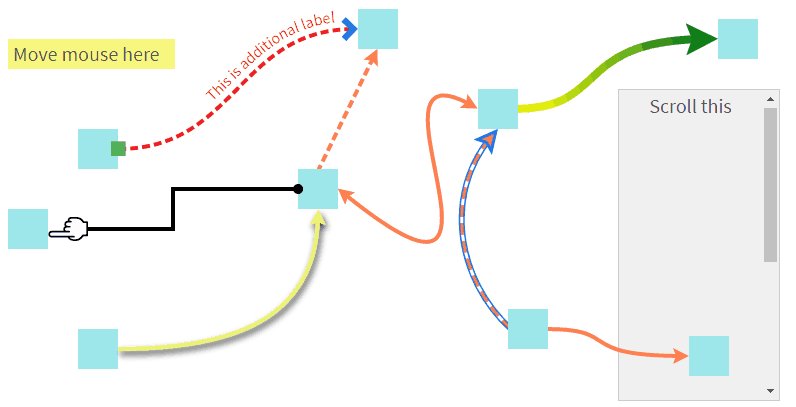
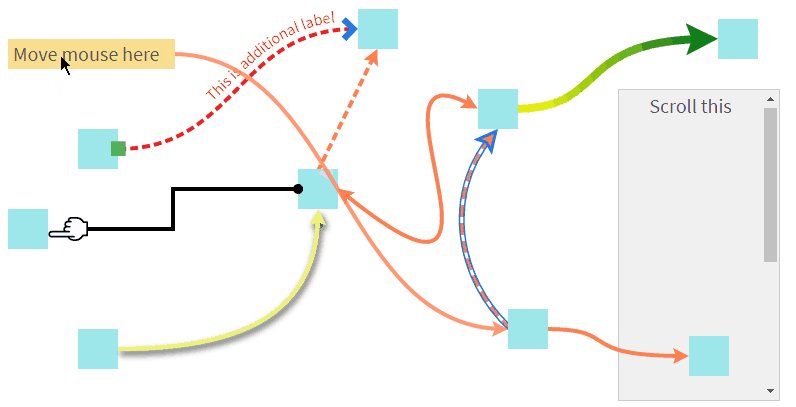
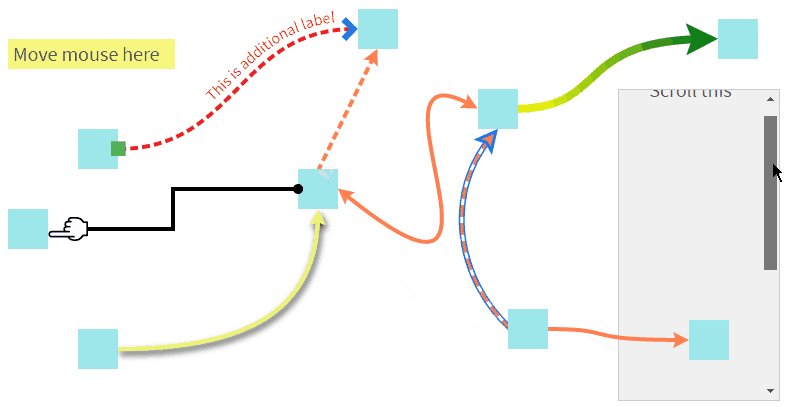
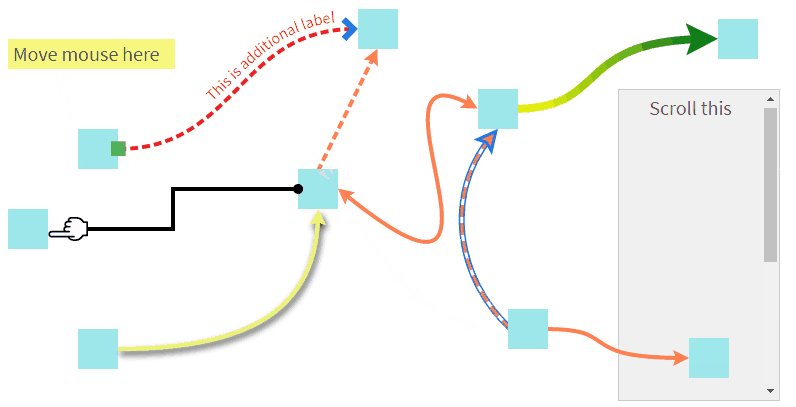
leader-line
Draw a leader line in your web page.
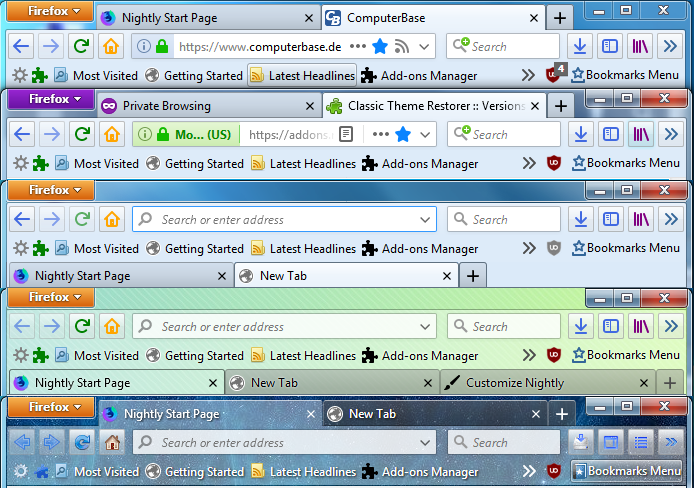
CustomCSSforFx
Custom CSS tweaks for Firefox 57+.
[Download]
CSS Side Menu/Navigation (Push & Rotate)
Uses Checkbox Input as ON/OFF and Transform Matrix3d for effect.
[Download]
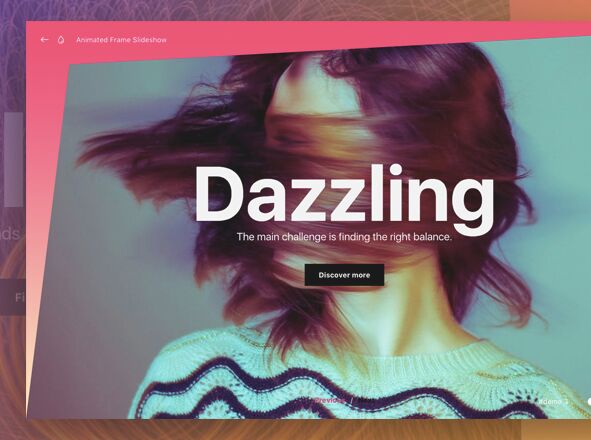
Animated SVG Frame Slideshow
An experimental slideshow that shows an animated SVG frame when transitioning between slides. Different shapes can be used for creating a variety of styles.












.png)