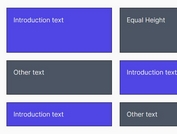
Equal-height Tile Layout Plugin For jQuery - Tile.js
| File Size: | 11.4 KB |
|---|---|
| Views Total: | 4083 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

Tile.js is a tiny, fast and easy-to-use jQuery plugin for generating a neat grid layout with equal-height tiled blocks.
How to use it:
1. To get started, you need to load the tile.js script after the latest version of jQuery library:
<script src="//code.jquery.com/jquery-3.2.0.slim.min.js"></script> <script src="js/jquery.tile.js"></script>
2. Then call the main function tile() on the target grid items:
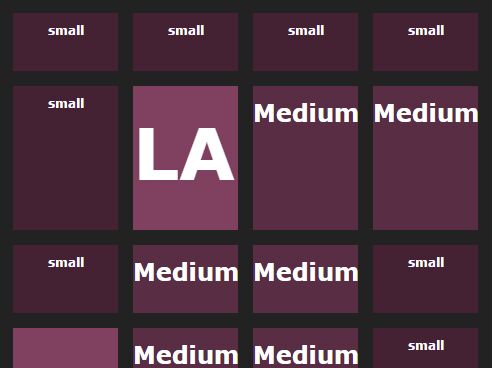
<div class="example tile large"> LARGE </div> <div class="example tile small"> small </div> <div class="example tile medium"> Medium </div> <div class="example tile small"> small </div> <div class="example tile small"> small </div> ...
$('.example').tile();
3. You're also able to specify the number of columns by passing the column size as the first parameter to the tile() method:
$('.example').tile(4);
This awesome jQuery plugin is developed by urin. For more Advanced Usages, please check the demo page or visit the official website.