10 Best Equal Height Plugins In jQuery & JavaScript (2024 Update)
The Problem
Grid Layout is the most popular layout system in today's web design. It helps developers organize and arrange web content in neat layout design.
However, the problem is that the length of the content in each grid item is not the same. This may disrupt your layout and cause your page to be cluttered.
What Is Equal Height
When you're developing a modern web application, you might need to make grid items have the same height no matter how many content is placed in them.
Equal Height is such a web technology that makes all children elements (columns) of a parent container equal in height.
The Solution
There are tons of equal height solutions out there, the easiest one is to use CSS as follows:
CSS display: table
See the Pen Equal Height Columns using CSS display: table by iqq800 (@iqq800) on CodePen.
CSS Flexbox
See the Pen Equal Height Columns using CSS Flexbox by iqq800 (@iqq800) on CodePen.
The Best JavaScript Solution
In some complex development environments, for example, your users are still using legacy browsers like Internet Explorer, you might need a JavaScript solution to create equal height columns in your cross-platform web project.
Here are the 10 best Vanilla JavaScript and jQuery Plugins to help you create a equal height layout where the height of each column is set to the tallest one in a row. Have fun with it.
Originally Published Aug 03 2020, updated Mar 07 2024
Table of contents:
Best jQuery Equal Height Plugins
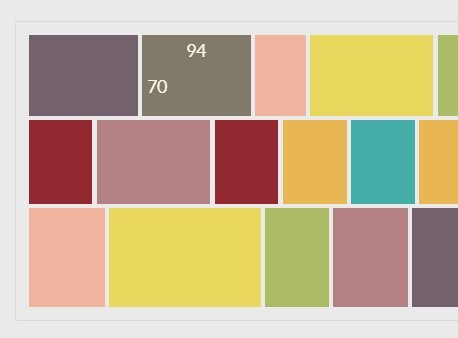
Responsive jQuery Equal Height Photo Gallery Plugin - Pycs Layout
A jQuery plugin for creating a responsive & compact image layout/gallery which distributes your images by preserving their aspect-ratios and filling the maximum amount of space.

Create A Responsive Uniform Card Grid With jQuery - heightLine.js
A tiny jQuery equal height plugin to create a responsive uniform card grid by equalizing the height of the grid items in a row.

Fast Responsive Equal Height Plugin - jQuery Same Height
A responsive, and blazing fast jQuery equal height plugin that works with CSS column-count Property and image loaded event.

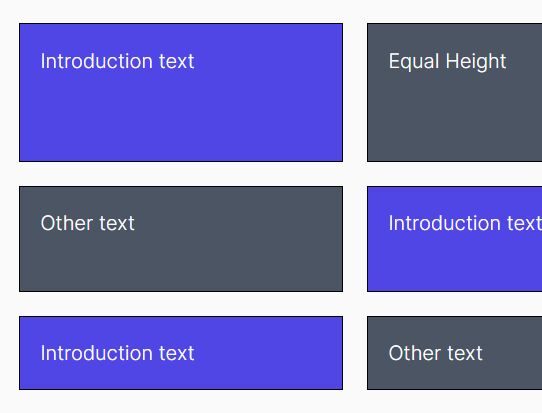
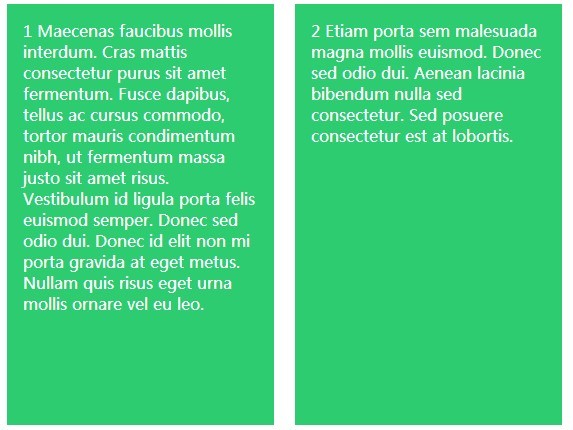
Equal Height Layout With jQuery - equalheights.js
Yet another jQuery plugin for creaing a responsive, neat, equal height layout. It finds the tallest element and applies its height to all other elements in the same row.

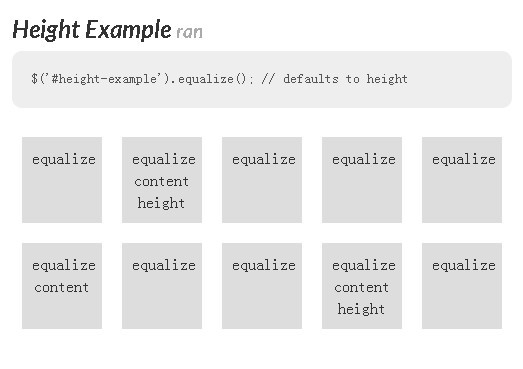
jQuery Plugin for Equalizing The Height or Width of Your Elements - equalize.js
A simple jQuery plugin for equalizing the height or width of any element on your web page. It's good for creating dynamic and neat layout for your website.

Best Vanilla JS Equal Height Plugins
Creating Responsive Equal Height Blocks with Vanilla JavaScript
A minimalist way to create columns with equal height that works with multiple rows and responsive design. Written in vanilla JavaScript.

Equal Height Columns In JavaScript – equalizer.js
Just another JavaScript plugin that makes all the columns have the same height depending on the tallest one. Works perfectly with window resize event.

Responsive Equal Height Plugin In Pure JavaScript – Responsive AutoHeight
Yet another equal height plugin written in pure JavaScript that automatically equalizes the height of blocks/columns in your responsive web layout.

Equalize Heights of Containers with Javascript
With a little Javascript and CSS codes, you can easily equalize the heights of any group of Html elements to create a neat web layout. Works well with responsive design.

Creating Equal Height Grid In Pure JavaScript – equaldiv
A vanilla JavaScript plugin that equalizes the height of your grid items within the same row.

More Resources:
Want more jQuery plugins or JavaScript libraries to create equal height columns on the web & mobile? Check out the jQuery Equal Height and JavaScript Equal Height sections.
See Also:
- 10 Best jQuery/JavaScript Masonry Layout Plugins
- 10 Best JavaScript & CSS Responsive Grid Layouts
- 10 Best Grid Layout Systems In JavaScript And CSS





