jQuery Plugin for Equalizing The Height or Width of Your Elements - equalize.js
| File Size: | 41.2KB |
|---|---|
| Views Total: | 1738 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

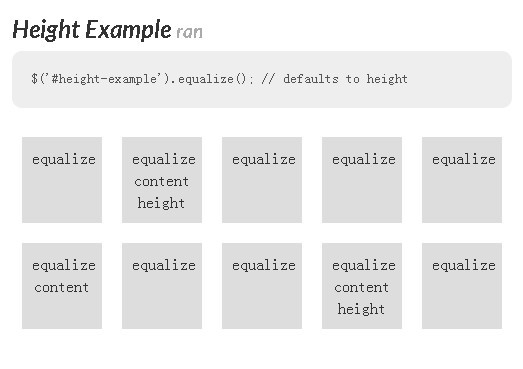
equalize.js is a simple jQuery plugin for equalizing the height or width of any element on your web page. It's good for creating dynamic and neat layout for your website.
How to use (Example for equalizing the width of DIVs):
1. Markup
<div id="width-example">
<div>Example</div>
<div>equalizing</div>
<div>the</div>
<div>width</div>
</div>
2. Include the latest jQuery library
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script>
3. Download and include equalize.js after jQuery library
<script src="js/equalize.js" type="text/javascript"></script>
4. Call the plugin
$('#width-example').equalize('width');
// $('#width-example').equalize('outerHeight');
// $('#width-example').equalize('innerHeight');
// $('#width-example').equalize('width');
// $('#width-example').equalize('outerWidth');
// $('#width-example').equalize('innerWidth');
This awesome jQuery plugin is developed by tsvensen. For more Advanced Usages, please check the demo page or visit the official website.