Filterable Tree View Plugin with jQuery - Tree Filter
| File Size: | 16.8 KB |
|---|---|
| Views Total: | 32134 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

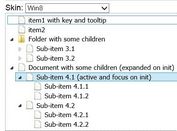
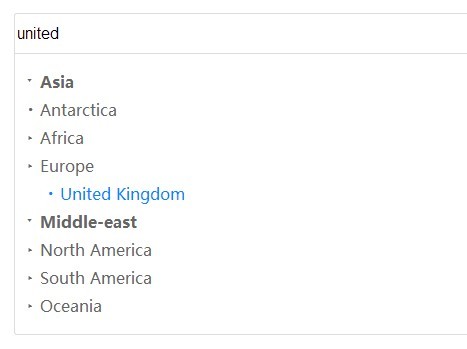
Tree Filter is a lightweight jQuery plugin that takes a big nested list and transform it into an expandable folder tree structure with live search.
The repository is no longer maintained, check out our 10 Best Tree View Plugins for more tree view plugins.
How to use it:
1. Load the jQuery Tree Filter plugin's stylesheet in the head section of your document.
<link rel="stylesheet" href="src/jquery.treefilter.css">
2. Create hierarchical data using nested Html lists.
<ul id="my-tree">
<li>
<div>Europe</div>
<ul>
<li>
<div>United Kingdom</div>
</li>
<li>
<div>Sweden</div>
</li>
<li>
<div>Germany</div>
</li>
<li>
<div>France</div>
</li>
<li>
<div>Spain</div>
</li>
<li>
<div>Italy</div>
</li>
<li>
<div>Austria</div>
</li>
<li>
<div>Turkey</div>
</li>
<li>
<div>Russia</div>
</li>
<li>
<div>Denmark</div>
</li>
<li>
<div>Finland</div>
</li>
<li>
<div>Iceland</div>
</li>
<li>
<div>Switzerland</div>
</li>
<li>
<div>Hungary</div>
</li>
</ul>
</li>
<li>
<div>North America</div>
<ul>
<li>
<div>USA</div>
</li>
<li>
<div>Canada</div>
</li>
<li>
<div>Mexico</div>
</li>
<li>
<div>Panama</div>
</li>
<li>
<div>Cuba</div>
</li>
</ul>
</li>
</ul>
3. Create a search input for the folder structure.
<input type="search" id="my-search" placeholder="search">
4. Load jQuery JavaScript library and the jQuery Tree Filter plugin's script at the bottom of the document.
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.11.2/jquery.min.js"></script> <script src="src/jquery.treefilter.js"></script>
5. Initialize the plugin.
$(function() {
var tree = new treefilter($("#my-tree"), {
// OPTIONS
searcher : $("input#my-search")
});
});
6. All the default options.
// left offset for each level offsetLeft : 20, // search input field searcher : null, // if true, your list will be show with expanded. expanded : false, // allows multi select. multiselect : false
This awesome jQuery plugin is developed by hakoiko. For more Advanced Usages, please check the demo page or visit the official website.