Creating Sortable & Editable Lists with jQuery and jQuery UI
| File Size: | 692 KB |
|---|---|
| Views Total: | 5871 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

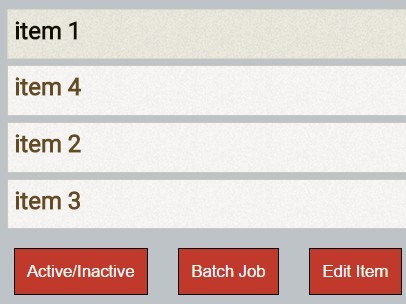
jQueryUISortable is a jQuery plugin which extends the jQuery UI sortable() functionality to make your lists sortable and editable with JSON support.
How to use it:
1. Load the needed jQuery library and jQuery UI in your html page.
<link rel="stylesheet" href="path/to/jquery-ui.css"> <script src="path/to/jquery.min.js"></script> <script src="path/to/jquery-ui.min.js"></script>
2. Load the jQueryUISortable plugin after jQuery library.
<script src="src/jQueryUISortable.js"></script> <link rel="stylesheet" href="src/jQueryUISortable.css">
3. Create an empty html list on the web page.
<ul id="sortable"> </ul>
4. Add list items to the list via JSON data.
var mockData = {
// start index is used when user add a new item,
// and we will use this start index as a part of element id.
startIndex:4,
// table's data array, json based.
// [{id:,isActiveFlag:,value}],
sortJsonData:[{
id:1,
isActiveFlag:false,
value:"item 1"
},{
id:2,
isActiveFlag:true,
value:"item 2"
},{
id:3,
isActiveFlag:false,
value:"item 3"
},{
id:4,
isActiveFlag:true,
value:"item 4"
}
]
};
5. Initialize the plugin.
$("#sortable").sorttable(mockData);
6. API.
// active or inactive selected item
$("#sortable").sorttable("AcitveInactiveItems");
// edit item
$("#sortable").sorttable("EditItem");
// save item
$("#sortable").sorttable("SaveItem");
// delete item
$("#sortable").sorttable("DeleteItems");
// cancel item
$("#sortable").sorttable("CancelEdit");
// add item
$("#sortable").sorttable("AddItem");
// Batch Job
$("#sortable").sorttable("BatchMode");
// normal mode
$("#sortable").sorttable("NormalMode");
// get values
var sortId = "sortable";
$("#sortable").sorttable(mockData);
var alertStr = alertData(sortId);
alert(alertStr);
7. Default options.
// $.sorttable(element,opitons);
//Group active and inactive items in two groups.
groupMode: true,
//Make this plugin in key value mode or not.
keyValueMode: true,
//if this option is true, new item which you added will be enable. default is false.
enableNewItem: false,
//default new item's key
defaultNewItemKey: "NK",
//default new item's value
defaultNewItemText: "new value",
//table's data array, json based. [{key:,isActiveFlag:,value}].
sortJsonData: [],
//show active/inactive button or not, default is true.
activeButton: true,
//text on active button.
activeButtonText: "Active/Inactive",
//batch job group
//show batch mode/normal button or not, default is true.
batchButton: true,
//text on batch mode button.
batchButtonText: "Batch Mode",
//text on normal mode button.
normalModeButtonText: "Normal Mode",
//edit mode group
//show edit button or not, default is true.
editButton: true,
//text on edit button.
editButtonText: "Edit Item",
//text on save button.
saveButtonText: "save Item",
//text on cancel button.
cancelButtonText: "Cancel",
//show add item button or not, default is true.
addButton: true,
//text on add item button.
addButtonText: "Add Item",
//show delete button or not, default is true.
deleteButton: true,
//text on delete button.
deleteButtonText: "Delete Item",
//show submit button or not, default is true.
submitButton: true,
//text on submit button.
submitButtonText: "Submit",
//submit button callback.
submitCallBack: function() {},
Change logs:
2015-09-16
- add default length for input box
- fix some issue and change delete callback function
2015-09-11
- change alert message box style
2015-09-08
- It fix issue, key will not lost in value mode
2015-09-02
- fix a small issue
2015-09-01
- fix a json parameter
- change plug name to jSortable
2015-08-31
- fix display issue in firefox
- fix can not be null issue
2015-08-30
- fix safari display issue
2015-08-28
- add sort before fill the table base on index
2015-08-25
- add deep clone when return value
2015-08-24
- add new return context: new items and delete items
2015-08-21
- add an animation when edit
2015-08-20
- fix a set option issue
2015-08-19
- fixed a minor bug.
2015-08-17
- add group mode.
2015-08-16
- add a new functionality to format JSON data.
This awesome jQuery plugin is developed by Mars-Shen. For more Advanced Usages, please check the demo page or visit the official website.