Create Multi-column HTML List View Using jQuery - colmaker
| File Size: | 9.01 KB |
|---|---|
| Views Total: | 2131 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

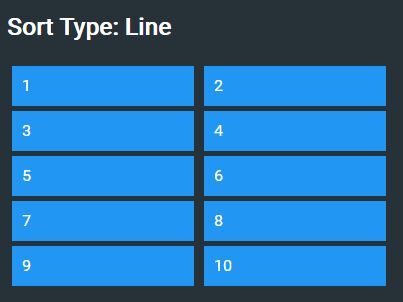
colmaker is a simple and fast jQuery plugin which converts a long html list into a multi-column list view with a specified number of columns.
How to use it:
1. Download and include the jQuery colmaker plugin after you've included jQuery library.
<script src="//code.jquery.com/jquery.min.js"></script> <script src="js/colmaker.jquery.min.js"></script>
2. Just call the plugin on the target html list and done.
$('.your-list').colmaker();
3. Specify the number of list columns.
$('.your-list').colmaker({
size: 2 // default
});
4. Set the default ratio.
$('.your-list').colmaker({
ratio: '1:1'
});
5. The plugin will automatically adds a CSS 'b__col' to the list columns. You're able to modify the classname in the javascript as follow:
$('.your-list').colmaker({
colClasses: 'b__col'
});
6. Set the sort type:
$('.your-list').colmaker({
type: 'snake', // or 'line'
});
This awesome jQuery plugin is developed by nanomen. For more Advanced Usages, please check the demo page or visit the official website.