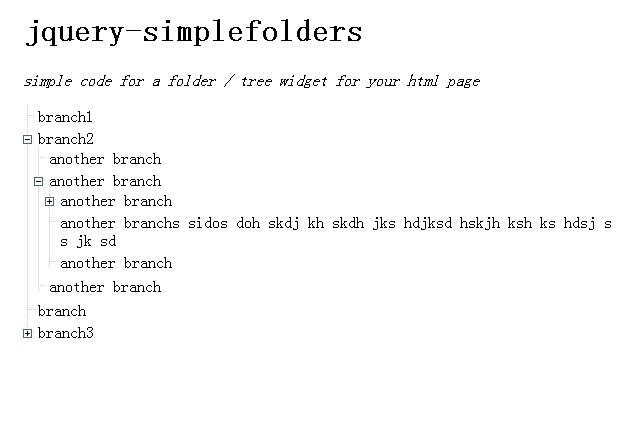
jQuery Flat Folder Tree Plugin - simplefolders
| File Size: | 4.25KB |
|---|---|
| Views Total: | 8322 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

simplefolders is a simple jQuery plugin for easily create a flat folder tree on your website and web application.
How to use it:
1. Include both jQuery library and simplefolders on your web page
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script> <script src="jquery-simplefolders/main.js"></script>
2. Include the simplefolders CSS
<link rel=StyleSheet href="jquery-simplefolders/main.css" type="text/css" media=screen>
3. Mark Html Structure
<ul class=tree>
<li>branch1</li>
<li>branch2
<div class=expander></div>
<ul>
<li>another branch</li>
<li>another branch
<div class=expander></div>
<ul>
<li>another branch
<div class=expander></div>
<ul>
<li>branch<small>hidssdsdsd</small></li>
<li>branch2
<div class=expander></div>
<ul>
<li>
<table border=2>
<tr><td>one</td><td>two</td><td>three</td></tr>
<tr><td>one</td><td>two</td><td>three</td></tr>
<tr><td>one</td><td>two</td><td>three</td></tr>
<tr><td>one</td><td>two</td><td>three</td></tr>
<tr><td>one</td><td>two</td><td>three</td></tr>
<tr><td>one</td><td>two</td><td>three</td></tr>
<tr><td>one</td><td>two</td><td>three</td></tr>
<tr><td>one</td><td>two</td><td>three</td></tr>
<tr><td>one</td><td>two</td><td>three</td></tr>
<tr><td>one</td><td>two</td><td>three</td></tr>
<tr><td>one</td><td>two</td><td>three</td></tr>
</table>
</li>
<li>another branch
<div class=expander></div>
<ul>
<li>another branch
</li>
<li>another branchs sidos doh skdj kh skdh jks hdjksd hskjh ksh ks hdsj s s jk sd </li>
<li>another branch</li>
</ul>
</li>
<li>another branch</li>
</ul>
</li>
<li>branch</li>
<li>branch3
<div class=expander></div>
<ul>
<li>another branch</li>
<li>another branch
<div class=expander></div>
<ul>
<li>another branch</li>
<li>another branch</li>
<li>another branch</li>
</ul>
</li>
<li>another branch</li>
</ul>
</li>
</ul>
</li>
<li>another branchs sidos doh skdj kh skdh jks hdjksd hskjh ksh ks hdsj s s jk sd </li>
<li>another branch</li>
</ul>
</li>
<li>another branch</li>
</ul>
</li>
<li>branch</li>
<li>branch3
<div class=expander></div>
<ul>
<li>another branch</li>
<li>another branch
<div class=expander></div>
<ul>
<li>another branch</li>
<li>another branch</li>
<li>another branch</li>
</ul>
</li>
<li>another branch</li>
</ul>
</li>
</ul>
This awesome jQuery plugin is developed by unknown. For more Advanced Usages, please check the demo page or visit the official website.











