Responsive jQuery Dynamic Grid Layouts Plugin - Freewall
| File Size: | 8.72 MB |
|---|---|
| Views Total: | 32675 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

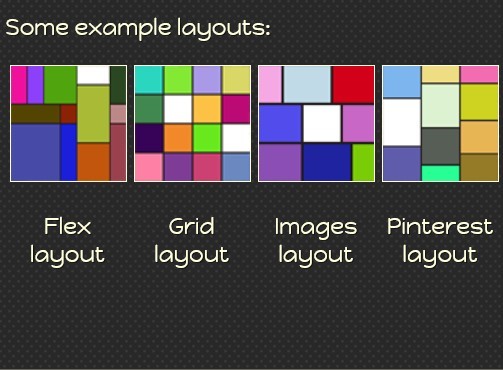
Freewall is a responsive and cross-browser jQuery plugin for creating dynamic grid layouts for desktop, mobile and tablet. Freewall allows you to create many types of grid layout (flexible layout, images layout, pinterest-like laytout, etc) with nice CSS3 animation effects and call back events.
How it works:
Based on the width (or height) of a container and the width (height) of a cell unit, It will create a virtual matrix. Scaning the matrix at each cell will find a free cell around to made a free area, then try to fit a block element into it. In case no block can fit the gap, it will resize the block to fill the gap (that is one of the options).
Basic Usage:
1. Include jQuery library and jQuery Freewall plugin on the web page
<script src="http://code.jquery.com/jquery-latest.min.js"></script> <script type="text/javascript" src="js/freewall.js"></script>
2. Create the grid layout using unordered list
<ul id="container"> <li class="item"></li> <li class="item"></li> <li class="item"></li> <li class="item"></li> <li class="item"></li> <li class="item"></li> <li class="item"></li> </ul>
3. Style the layout
<style type="text/css">
#container {
width: 80%;
margin: auto;
}
.item {
background: rgb(135, 199, 135);
width: 320px;
height: 320px;
}
</style>
4. Call the plugin
<script> $(function() { var wall = new freewall("#container"); wall.fitWidth(); }); </script>
5. Options
animate: false,
cellW: 100, // function(container) {return 100;}
cellH: 100, // function(container) {return 100;}
delay: 0, // slowdown active block;
engine: 'giot', // 'giot' is a person name;
fixSize: null, // resize + adjust = fill gap;
//fixSize: 0, resize but keep ratio = no fill gap;
//fixSize: 1, no resize + no adjust = no fill gap;
gutterX: 15, // width spacing between blocks;
gutterY: 15, // height spacing between blocks;
keepOrder: false,
selector: '> div',
draggable: false,
cacheSize: true, // caches the original size of block;
rightToLeft: false,
bottomToTop: false,
onGapFound: function() {},
onComplete: function() {},
onResize: function() {},
onBlockDrag: function() {},
onBlockMove: function() {},
onBlockDrop: function() {},
onBlockReady: function() {},
onBlockFinish: function() {},
onBlockActive: function() {},
onBlockResize: function() {}
Change logs:
2016-04-28
- Fixed issue fire onComplete before animation complete
2016-01-01
- v1.0.5
2015-05-14
- refactor
2015-04-28
- update makeround with fixSize
2015-01-04
- implement sort feature
2014-12-15
- Add keep order feature
2014-12-06
- changes 'cache' option to 'sizeCache'
- update fixSize option
2014-09-27
- add onDragStart, onDrag, onDrop event callback
2014-05-24
- fixed issue fixSize block overlap
2014-05-21
- Fixed: crash page with fixSize
2014-05-08
- Fixed: out of memory with appendBlock
2014-05-06
- make the feature filter work with the fix-position.
2014-05-02
- add the cache option
2014-04-18
- break layout on IE8
2014-03-04
- add destroy method
- add feature set draggable for individual block
2014-02-27
- fix issue several instances
2014-02-09
- improved drag drop
2014-02-08
- bugs fixed
2014-01-22
- Fixed: Fire onComplete event with appendBlock
2014-01-20
- add appendHoles method
- change default selector
2014-01-19
- fixed data-fixSize problem
2014-01-09
- Fix XSS vulnerability.
2013-12-31
Update to the latest version
- update append feature
- improve animation
This awesome jQuery plugin is developed by kombai. For more Advanced Usages, please check the demo page or visit the official website.