Stylish jQuery Tabs Plugin With Events and Skins Support - Ion.Tabs
| File Size: | 44.9 KB |
|---|---|
| Views Total: | 3069 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

Ion.Tabs is an easy and touch-friendly jQuery tabs plugin that allows you to create stylish and customizable tabbed content with callback events and skins support.
Features:
- Lots of options to create your own tabs
- Multiple instances on one page
- Supports touch devices like iPhone, iPad, etc...
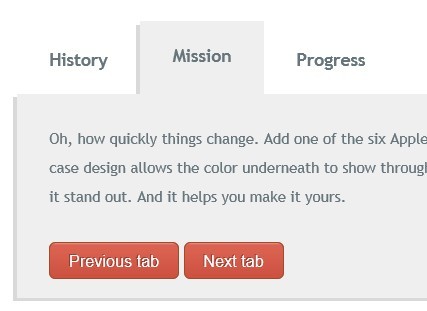
- 2 pre-defined skins: Bordered and Flat
- Supports of outside control using public methods
- Supports of Callback and events
Basic Usage:
1. Include the jQuery library and jQuery Ion.Tabs plugin on your web page
<script src="http://code.jquery.com/jquery-latest.min.js"></script> <script src="ion.tabs.min.js"></script> <link href="ion.tabs.css" rel="stylesheet" type="text/css">
2. Choose and include a skin css on the web page
<link href="ion.tabs.skinFlat.css" rel="stylesheet" type="text/css">
3. Markup html structure
<div class="ionTabs" id="tabs_1" data-name="Product"> <ul class="ionTabs__head"> <li class="ionTabs__tab" data-target="Info">Tab 1</li> <li class="ionTabs__tab" data-target="Description">Tab 2</li> <li class="ionTabs__tab" data-target="Useful">Tab 3</li> </ul> <div class="ionTabs__body"> <div class="ionTabs__item" data-name="Info"> <p>Content 1</p> <div> </div> </div> <div class="ionTabs__item" data-name="Description"> <p>Content 2</p> </div> <div class="ionTabs__item" data-name="Useful"> <p>Content 3</p> </div> <div class="ionTabs__preloader"></div> </div> </div>
4. Initialize the plugin
$.ionTabs("#tabs_1");
Change log:
v1.0.2 (2013-11-01)
- Fixed bug with setTab method
v1.0.1 (2013-10-20)
- Fixed some minor bugs, many code optimisations, fixed some bugs in plugin description
This awesome jQuery plugin is developed by IonDen. For more Advanced Usages, please check the demo page or visit the official website.