Responsive & Accessible jQuery Tabbed Interface Plugin
| File Size: | 13.8 KB |
|---|---|
| Views Total: | 4880 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

Accessible Tabs is a simple yet robust jQuery tabs plugin used to create a fully responsive, customizable, accessible tabbed interface component with ARIA & keyboard support.
Features:
- Easy to create a tabs UI from plain Html structures.
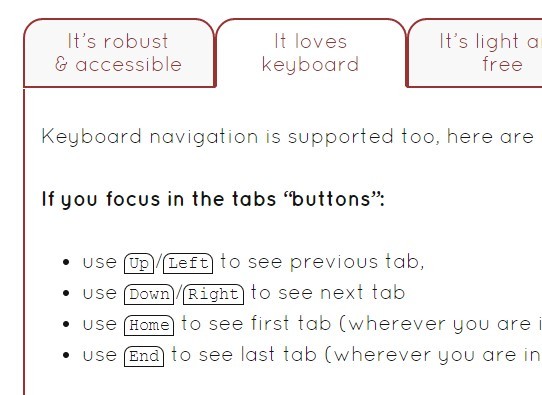
- Keyboard shortcuts and combination keys supported.
- Auto transform into a vertical accordion list on smaller screen devices.
- “Fragment” detection.
- Fully styleable via CSS.
- WAI-ARIA Roles, States, and Properties.
Basic usage:
1. Load the jQuery Accessible Tabs plugin after jQuery library.
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.11.2/jquery.min.js"></script> <script src="jquery-accessible-tabs.js"></script>
2. Build the Html structure for the tabs & tab panels.
<div class="tabs">
<ul class="tabs__list row w100" data-hx="h2">
<li class="tabs__item col 25">
<a href="#id_first" id="label_id_first" class="tabs__link">1st tab</a>
</li>
<li class="tabs__item col 25">
<a href="#id_second" id="label_id_second" class="tabs__link">2nd tab</a>
</li>
<li class="tabs__item col 25">
<a href="#id_third" id="label_id_third" class="tabs__link">3rd tab</a>
</li>
<li class="tabs__item col 25">
<a href="#id_fourth" id="label_id_fourth" class="tabs__link">4th tab</a>
</li>
</ul>
<div id="id_first" class="tabs__tabcontent">
here the content of 1st tab
</div>
<div id="id_second" class="tabs__tabcontent">
here the content of 2nd tab
</div>
<div id="id_third" class="tabs__tabcontent">
here the content of 3rd tab, with a select with an id="id_in_tab"
<select name="fdsfdsf" id="id_in_tab">
<option value=""></option>
<option value="12">1241</option>
</select>
</div>
<div id="id_fourth" class="tabs__tabcontent">
here the content of 4th tab
</div>
</div>
3. Style the tabbed interface whatever you like.
.tabs__tabcontent[aria-hidden=true] { display: none; }
.tabs__link { text-decoration: none; }
.tabs__link:focus,
.tabs__link:hover,
.tabs__link:active,
.tabs__link[aria-selected="true"] { color: #f00; }
.invisible {
border: 0;
clip: rect(0 0 0 0);
height: 1px;
margin: -1px;
overflow: hidden;
padding: 0;
position: absolute;
width: 1px;
}
Change log:
2017-12-06
- Update
2017-09-21
- Added data-tabs-disable-fragment option
2017-04-14
- Add feature data-selected="1" (tab selected by default)
2017-03-31
- Created a special version of the script 'jquery-accessible-nested-tabs.js' for nested tabs
2017-02-15
- JS update
2016-11-18
- Update plugin for disabled tabs
2016-04-15
- Fix bug when a tab system is in another one
2015-08-25
- Full refactoring of plugin
This awesome jQuery plugin is developed by nico3333fr. For more Advanced Usages, please check the demo page or visit the official website.