Lightweight jQuery Tabbed Content & Pagination Plugin - TabPager
| File Size: | 33.2 KB |
|---|---|
| Views Total: | 10374 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

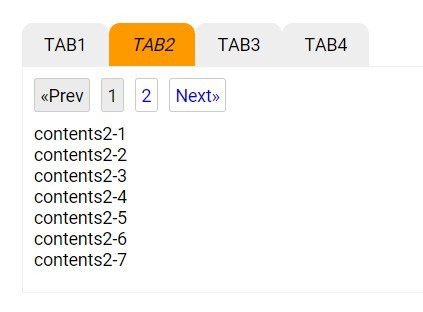
TabPager is a simple lightweight jQuery plugin that generates dynamic pagination links for your long tabbed content.
How to use it:
1. Load jQuery library and the jQuery tabPager plugin's CSS and Javascript in your document.
<link href="css/jquery.tabpager.css" rel="stylesheet"> <script src="//ajax.googleapis.com/ajax/libs/jquery/1.11.2/jquery.min.js"></script> <script src="js/jquery.tabpager.min.js"></script>
2. Create a tabs interface with long tabbed content.
<ul id="tab">
<li>TAB1</li>
<li>TAB2</li>
<li>TAB3</li>
<li>TAB4</li>
</ul>
<div id="wrapper">
<div class="contents">
<div>contents1-1</div>
<div>contents1-2</div>
<div>contents1-3</div>
<div>contents1-4</div>
<div>contents1-5</div>
<div>contents1-6</div>
<div>contents1-7</div>
<div>contents1-8</div>
<div>contents1-9</div>
<div>contents1-10</div>
<div>contents1-11</div>
</div>
<div class="contents">
<div>contents2-1</div>
<div>contents2-2</div>
<div>contents2-3</div>
<div>contents2-4</div>
<div>contents2-5</div>
<div>contents2-6</div>
<div>contents2-7</div>
<div>contents2-8</div>
<div>contents2-9</div>
<div>contents2-10</div>
<div>contents2-11</div>
</div>
<div class="contents">
<div>contents3-1</div>
<div>contents3-2</div>
<div>contents3-3</div>
<div>contents3-4</div>
<div>contents3-5</div>
<div>contents3-6</div>
<div>contents3-7</div>
<div>contents3-8</div>
<div>contents3-9</div>
</div>
<div class="contents">
<div>contents4-1</div>
</div>
</div>
3. Call the plugin and enable the tabs interace & pagination controls.
$(document).ready(function() {
$("#tab").tabpager({
// maximum visible items
items: 5,
// CSS class for tabbed content
contents: 'contents',
// transition speed
time: 300,
// text for previous button
previous: '«Prev',
// text for next button
next: 'Next»',
// initial tab
start: 1,
// top or bottom
position: 'top',
// scrollable
scroll: true
});
});
Change log:
2017-05-19
- JS update.
This awesome jQuery plugin is developed by tsuyoshiwebcake. For more Advanced Usages, please check the demo page or visit the official website.