jQuery Plugin To Fit An Elements Within Its Container - fittable
| File Size: | 3.93 KB |
|---|---|
| Views Total: | 479 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

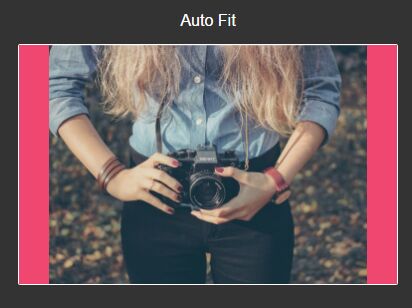
fittable is a tiny and simple-to-use jQuery plugin that automatically scales, crops and re-positions an element (e.g. images and videos) to fit within its parent container, while maintaining the original aspect ratio.
See also:
- jQuery Plugin For Resizing Elements To Fit Browser Viewport - fitScreen
- jQuery Plugin To Make Images Fit Into Any Container - Fit Image
- jQuery Plugin To Resize & Crop Image To Fit Any Wrapper - Fill Box
- Resize Images To Fit In A Container - imgLiquid
How to use it:
1. Load jQuery library and the jQuery fittable plugin just right before the closing body tag.
<script src="//code.jquery.com/jquery.min.js"></script> <script src="jquery.fittable.js"></script>
2. Assume that you have an image inside the DIV container '.box'.
<div class="box"> <img class="image-fit" src="1.jpg" width="640" height="480"> </div>
3. Call the function on the image and the plugin will do the rest.
$('.image-fit').fit();
This awesome jQuery plugin is developed by thomasmarshall. For more Advanced Usages, please check the demo page or visit the official website.