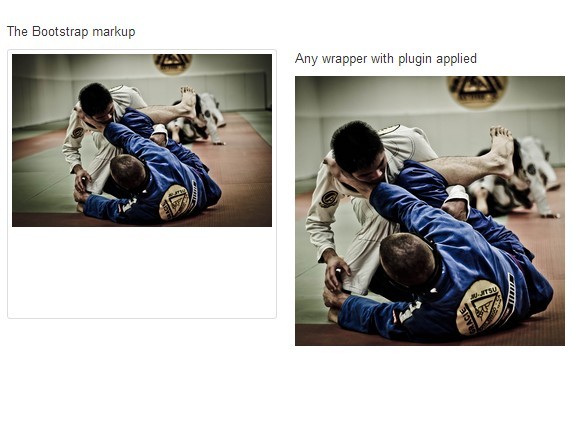
jQuery Plugin To Resize & Crop Image To Fit Any Wrapper - Fill Box
| File Size: | 335 KB |
|---|---|
| Views Total: | 5738 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

FillBox is a tiny yet useful jQuery plugin to automatically stretch, crop and center an image so that it will fit into any container. The plugin is a jQuery based enhancement for CSS3 background-size: cover property.
How to use it:
1. Include jQuery JavaScript library and the jQuery fillbox plugin.
<script src="//code.jquery.com/jquery-1.11.1.min.js"></script> <script src="fill.box.js"></script>
2. Insert an image with the CSS class of 'fill-box' into a container element.
<div class="image-wrapper"> <img src="demo.jpg" class="fill-box"> </div>
3. Call the fillBox() function and the plugin will do the rest.
$(document).ready(function(){
$('.fill-box').fillBox();
});
This awesome jQuery plugin is developed by leandrocunha. For more Advanced Usages, please check the demo page or visit the official website.