Detect Element Size On Window Resize - jQuery sizespy
| File Size: | 54 KB |
|---|---|
| Views Total: | 183 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

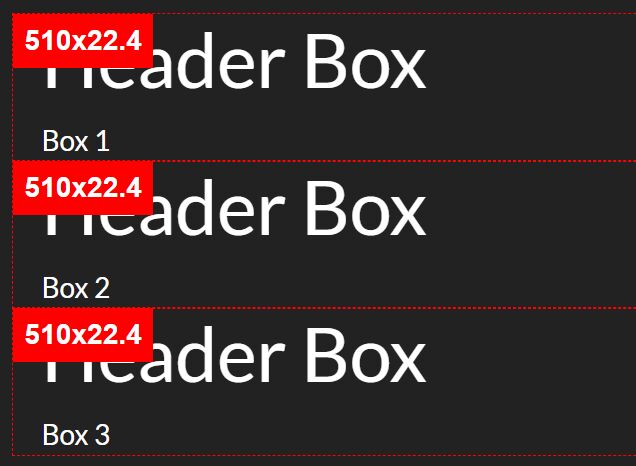
A jQuery based size spy plugin that displays a size monitor inside your element, showing the current height/width of the element when the window is resized.
How to use it:
1. Load the JavaScript jquery.sizespy.js after jQuery library (slim build).
<script src="/path/to/cdn/jquery.slim.min.js"></script> <script src="/path/to/dist/jquery.sizespy.js"></script>
2. Call the function sizeSpy to create a size monitor box within your element.
<div class="boxes">
<h2>Header Box</h2>
<div class="item">
Box
</div>
</div>
$(function() {
$(".item").sizeSpy({
spanTarget: '.boxes'
});
});
3. Customize the styles of the size monitor box.
$(function() {
$(".item").sizeSpy({
spanTarget: '.boxes',
cssPrefix: 'sizespy',
spanStyles: {
"position": "absolute",
"left": "0",
"top": "0",
"background-color": "red",
"color": "white",
"padding": "3px 6px",
"font-family": "sans-serif",
"font-weight": "bold",
"z-index": "99999"
},
containerStyles: {
"outline": "1px dashed red"
},
targetStyles: {
"position": "relative"
}
});
});
This awesome jQuery plugin is developed by LOUISINTERNET. For more Advanced Usages, please check the demo page or visit the official website.