Metro Style jQuery Tiled Grid Layout Plugin - HeightMatch
| File Size: | 3.75 KB |
|---|---|
| Views Total: | 1305 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

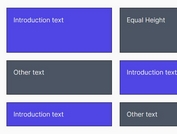
HeightMatch is a jQuery plugin used for creating Windows Metro style tiled grid layout that automatically adjusts the height of elements depending on the tallest one within the other layout column. Works perfectly with Bootstrap grid system.
How to use it:
1. Include jQuery library and the jQuery HeightMatch plugin at the bottom of the webpage.
<script src="jquery.min.js"></script> <script src="matchHeight.js"></script>
2. Specify the height percentage for each child element using data-size attribute as follow:
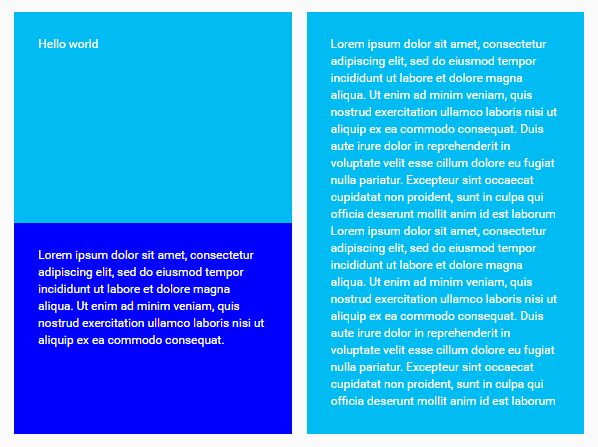
<div class="row grid grid-row">
<div class="col-md-6">
<div class="grid-item" data-size="50">
Hello world
</div>
<div class="grid-item" data-size="50">
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum
</div>
</div>
<div class="col-md-6">
<div class="grid-item" data-size="100">
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum
</div>
</div>
</div>
3. Call the function on the top container and done.
$(".grid-row").matchHeight({
"child" : ".grid-item",
});
This awesome jQuery plugin is developed by BrettGregson. For more Advanced Usages, please check the demo page or visit the official website.