Equalize The Height Of Elements In A Row - baseheight
| File Size: | 63.9 KB |
|---|---|
| Views Total: | 609 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

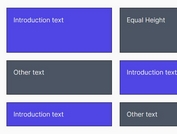
baseheight is a small and easy Equal Height Column jQuery plugin for responsive layout that detects the content size and equalizes the height of all matched layout items in a group row.
How to use it:
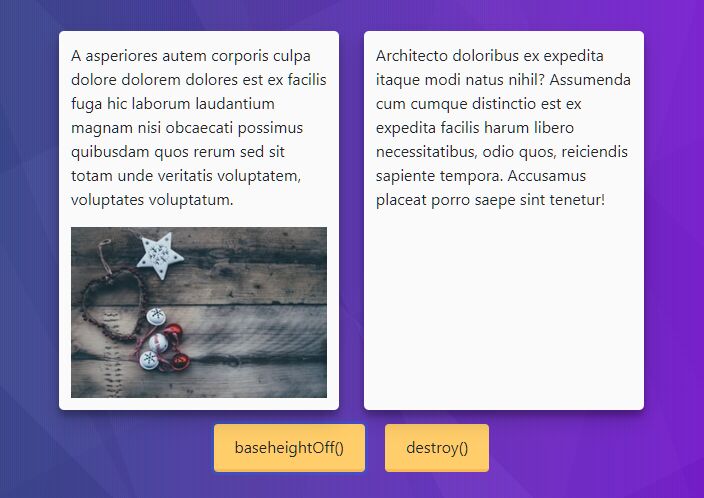
1. Suppose you have a responsive grid layout as follows:
<div class="container">
<div class="col demo">
<div class="holder">
<p>A asperiores autem corporis culpa dolore dolorem dolores est ex facilis fuga hic laborum laudantium magnam nisi obcaecati possimus quibusdam quos rerum sed sit totam unde veritatis voluptatem, voluptates voluptatum.</p>
<img src="https://source.unsplash.com/cS4fiNSK2c4/300x200" />
</div>
</div>
<div class="col demo">
<div class="holder">
<p>Architecto doloribus ex expedita itaque modi natus nihil? Assumenda cum cumque distinctio est ex expedita facilis harum libero necessitatibus, odio quos, reiciendis sapiente tempora. Accusamus placeat porro saepe sint tenetur!</p>
</div>
</div>
...
</div>
2. Download and load the baseheight plugin's script after jQuery.
<script src="/path/to/cdn/jquery.min.js"></script> <script src="/path/to/dist/js/jquery.baseheight.js"></script>
3. Call the function on the layout items and the plugin will take care of the rest.
var responsiveColumns = $('.demo').baseheight();
4. Enable/disable the plugin.
// disable responsiveColumns.baseheightOff(); // enable responsiveColumns.baseheightOn();
5. Destroy the plugin.
responsiveColumns.destroy();
This awesome jQuery plugin is developed by martinmethod. For more Advanced Usages, please check the demo page or visit the official website.