Responsive Justified Gallery Plugin For jQuery - TJ gallery
| File Size: | 796 KB |
|---|---|
| Views Total: | 15541 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

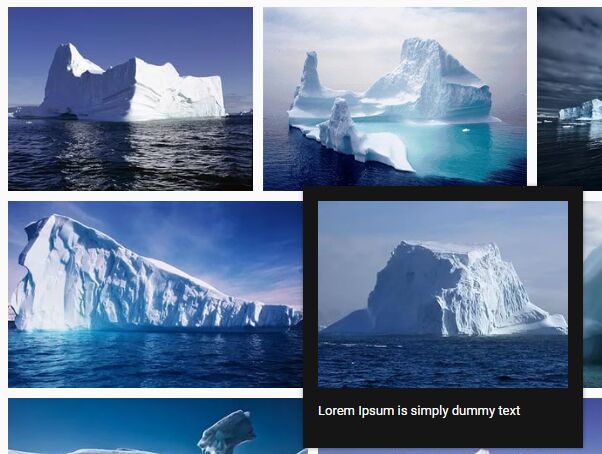
TJ gallery is a jQuery photo gallery plugin which resizes and arranges your images with different sizes in a responsive, justified grid layout as you seen on Google Images and Flickr.com.
Basic usage:
1. Insert your images into a DIV container as this:
<div class="pictures"> <img src="1.jpg" alt="" /> <img src="2.jpg" alt="" /> <img src="3.jpg" alt="" /> <img src="4.jpg" alt="" /> <img src="5.jpg" alt="" /> ... </div>
2. The plugin also works with DIV elements:
<div class="pictures">
<div class="item">
<div class="item_description"><span>Lorem Ipsum is simply dummy text</span></div>
<img src="1.jpg" alt="" /></div>
<div class="item">
<div class="item_description"><span>Lorem Ipsum is simply dummy text</span></div>
<img src="2.jpg" alt="" /></div>
<div class="item">
<div class="item_description"><span>Lorem Ipsum is simply dummy text</span></div>
<img src="3.jpg" alt="" /></div>
<div class="item">
<div class="item_description"><span>Lorem Ipsum is simply dummy text</span></div>
<img src="4.jpg" alt="" /></div>
<div class="item">
<div class="item_description"><span>Lorem Ipsum is simply dummy text</span></div>
<img src="5.jpg" alt="" /></div>
</div>
3. Place jQuery library and the jQuery TJ gallery plugin at the end of your html document.
<script src="//code.jquery.com/jquery.min.js"></script> <script src="jquery-tjgallery.min.js"></script>
4. Call the function on the top container and you're done.
$('.pictures').tjGallery();
5. Specify the minimal height of the grid row.
$('.pictures').tjGallery({
row_min_height: 180
});
6. Specify the margin between your grid items.
$('.pictures').tjGallery({
margin: 5
});
7. Specify the target selector.
$('.pictures').tjGallery({
selector:'img'
});
8. If you want to destroy the plugin.
$('.pictures').tjGallery('clear');
Changelog:
2023-03-14
- v1.2
2019-12-15
- Bugs fixed
This awesome jQuery plugin is developed by Tod314. For more Advanced Usages, please check the demo page or visit the official website.











