Cool jQuery Striped Image Gallery Plugin - stripe
| File Size: | 6.04MB |
|---|---|
| Views Total: | 1859 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

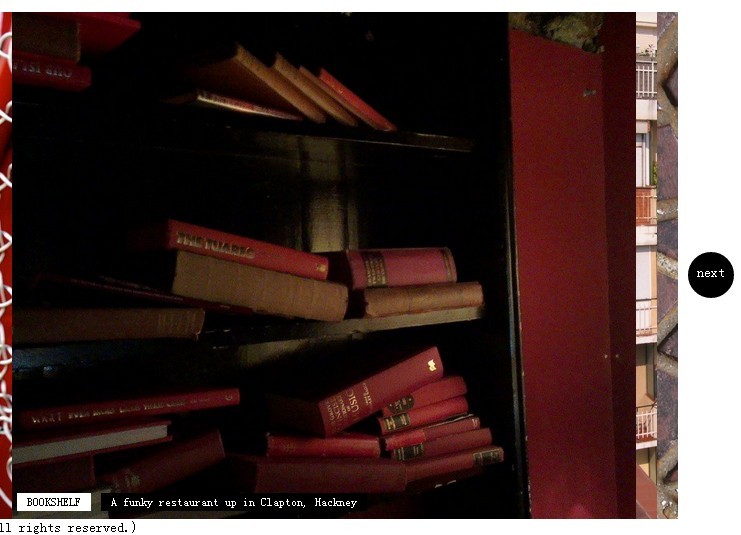
stripe is an awesome and smart jQuery plugin for creating a cool striped image gallery with smooth transition animations similar to an accordion content slider. Please check the demo page to see it in action.
Features:
- Simple and easy to use
- Auto animation or manual animation
- Cross browser. Supports IE 7/8/9/10, Chrome, Firefox, Safari, etc
- Next/previous button navigation available
- High customizable through CSS/javascript
How to use it:
1. Include jQuery stripe CSS to style the gallary
<link rel="stylesheet" href="stripe.css">
2. Include jQuery library and stripe plugin on the page
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script> <script type="text/javascript" src="jquery.stripe.min.js"></script>
3. Create a gallery for your images
<div class="gallery"> <ul> <li><img src="img/1.jpg" alt="Title 1"></li> <li><img src="img/2.jpg" alt="Title 2"></li> <li><img src="img/3.jpg" alt="Title 3"></li> ... </ul> </div>
4. Call the plugin with options
<script type="text/javascript">
$(function(){
$('.gallery').stripe({
'ms': 750, // millisecond delay for animation speed
'automatic': true, // activate the auto animate time interval
'buttons': true, // next/previous button navigation
'delay': 5000, // millisecond delay for "automatic animate" mode
'min-width': 20 // the smallest width of the collapsed slices
});
});
</script>
This awesome jQuery plugin is developed by fliptopbox. For more Advanced Usages, please check the demo page or visit the official website.