Responsive & Touch-Friendly jQuery Image & Video Gallery Plugin
| File Size: | 15.7 KB |
|---|---|
| Views Total: | 42253 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

Bootstrap Image Gallery is a jQuery plugin that makes use of Blueimp Gallery and Bootstrap 3 to create a responsive, touch-enabled and customizable image & video gallery on your web page.
Features:
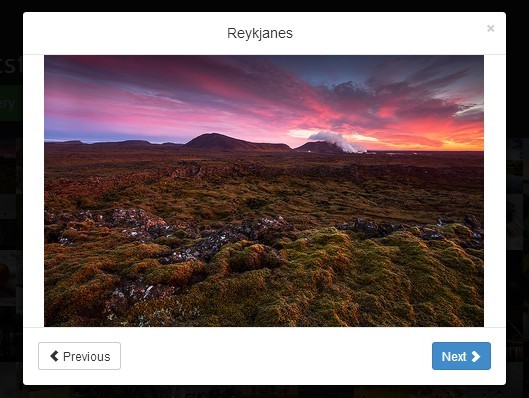
- Displays video and large version of an image in a modal window.
- Swipe, mouse and keyboard navigation.
- Smooth transition effects
- Supports borderless and fullscreen modes
- On-demand content loading
- Can be extended to display additional content types.
Basic Usage:
1. Include required CSS files in the head section of your web page.
<link rel="stylesheet" href="http://netdna.bootstrapcdn.com/bootstrap/3.0.0/css/bootstrap.min.css"> <link rel="stylesheet" href="blueimp-gallery.min.css"> <link rel="stylesheet" href="css/bootstrap-image-gallery.css">
2. Include required javascript files at the bottom of your web page. Bootstrap JS is not required, but included for the responsive demo navigation and button states
<script src="http://code.jquery.com/jquery-latest.min.js"></script> <script src="http://netdna.bootstrapcdn.com/bootstrap/3.0.0/js/bootstrap.min.js"></script> <script src="js/jquery.blueimp-gallery.min.js"></script> <script src="js/bootstrap-image-gallery.js"></script>
3. Create a group of images for the gallery. Make sure to add data-gallery attributes to the image's links. You can also create a list of images & videos in the javascript.
<div id="links"> <a href="images/1.jpg" title="Title 1" data-gallery> <img src="images/thumbnails/1.jpg" alt="Banana"> </a> <a href="images/2.jpg" title="Title 2" data-gallery> <img src="images/thumbnails/2.jpg" alt="Apple"> </a> <a href="images/3.jpg" title="Title 3" data-gallery> <img src="images/thumbnails/3.jpg" alt="Orange"> </a> ... </div>
4. Create the html for the modal window where your images & videos will be shown.
<div id="blueimp-gallery" class="blueimp-gallery"> <div class="slides"></div> <h3 class="title"></h3> <a class="prev">‹</a> <a class="next">›</a> <a class="close">×</a> <a class="play-pause"></a> <ol class="indicator"> </ol> <div class="modal fade"> <div class="modal-dialog"> <div class="modal-content"> <div class="modal-header"> <button type="button" class="close" aria-hidden="true">×</button> <h4 class="modal-title"></h4> </div> <div class="modal-body next"></div> <div class="modal-footer"> <button type="button" class="btn btn-default pull-left prev"> <i class="glyphicon glyphicon-chevron-left"></i> Previous </button> <button type="button" class="btn btn-primary next"> Next <i class="glyphicon glyphicon-chevron-right"></i> </button> </div> </div> </div> </div> </div>
Change log:
v3.4.2 (2016-02-2)
- JS update
This awesome jQuery plugin is developed by blueimp. For more Advanced Usages, please check the demo page or visit the official website.