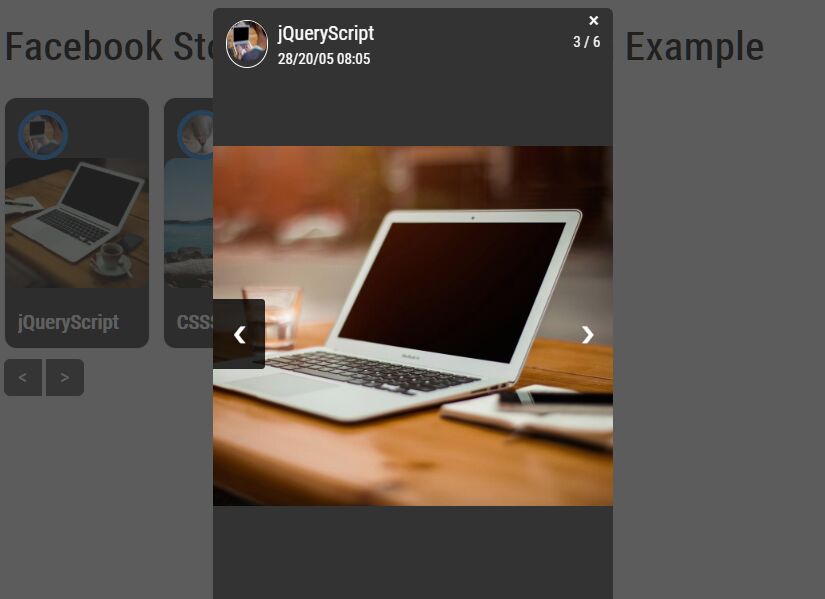
Slideshow Gallery Inspired By Facebook Stories - fbStories
| File Size: | 10.8 KB |
|---|---|
| Views Total: | 4596 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

A creative story gallery plugin that takes stories from JSON data and converts them into a slideshow gallery inspired by Facebook Stories.
More Features:
- Shows images in a gallery lightbox.
- Fully responsive.
- Autoplay and Pause On Hover.
- Auto Play Progress Bar. Requires jQuery UI.
- Allows you to manually switch between images with navigation arrows.
How to use it:
1. Load jQuery library and the jQuery fbStories plugin's files in your HTML file.
<!-- Required --> <script src="/path/to/cdn/jquery.min.js"></script> <script src="/path/to/src/jquery.fbStories.min.js"></script> <link rel="stylesheet" href="/path/to/src/jquery.fbStories.css" /> <!-- Optional --> <script src="/path/to/jquery-ui.min.js"></script> <link rel="stylesheet" href="/path/to/jquery-ui.css">
2. Define your stories (owners & files) in a JSON file.
// data.json
[
{
"owner": {
"fullname": "jQueryScript",
"guid": 1,
"item_guid": 5,
"icon": "1.jpg"
},
"files": [
{
"viewed": false,
"title": "Story 1",
"guid": 2,
"time": "28\/20\/05 08:05",
"url": "2.jpg"
},
{
"viewed": false,
"title": "Story 2",
"guid": 3,
"time": "28\/20\/05 08:05",
"url": "3.jpg"
}
]
},
{
"owner": {
"fullname": "CSSScript",
"guid": 4,
"item_guid": 40,
"icon": "4.jpg"
},
"files": [
{
"viewed": false,
"title": "Story 3",
"guid": 5,
"time": "28\/20\/05 08:05",
"url": "5.jpg"
},
{
"viewed": false,
"title": "Story 4",
"guid": 6,
"time": "28\/20\/05 08:05",
"url": "6.jpg"
}
]
}
]
3. Create a container to hold the gallery.
<div class="container-status" id="container-status"></div>
4. Initialize the plugin and determine the path to the JSON file.
$('.container-status').fbStories({
dataurl: 'stories.json'
});
5. Specify the autoplay interval. Default: 1s.
$('.container-status').fbStories({
dataurl: 'stories.json',
delay: 3
});
6. Specify the background color of the progress bar. Default: '#F06'.
$('.container-status').fbStories({
dataurl: 'stories.json',
barColor: "#333"
});
7. Determine the number of previews to display on page load. Default: 5.
$page_limit = 5;
if($(window).width() < 480){
$page_limit = 2;
}
$('.container-status').fbStories({
dataurl: 'stories.json',
page_limit: $page_limit
});
8. Determine whether or not to show the Add button. Default: true.
$('.container-status').fbStories({
dataurl: 'stories.json',
showAdd: true,
addText: '+'
});
9. Execute a callback function when images are successfully loaded.
$('.container-status').fbStories({
dataurl: 'stories.json',
onShow: function(guid, url){
console.log(guid + ' ' + url);
}
});
This awesome jQuery plugin is developed by lianglee. For more Advanced Usages, please check the demo page or visit the official website.











