vintageJS - Image Vintage Effects Plugin
| File Size: | 1.64 MB |
|---|---|
| Views Total: | 3274 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

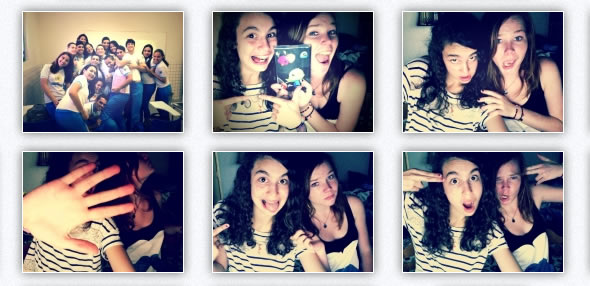
vintageJS is a jQuery Plugin (currently works as a JavaScript component) using HTML5 canvas element to add Vintage/Retro Efffects look to your images on the page.
It currently comes with 10 effect-presets and can be customized very easily.
How to Use:
1. Install the vintageJS via NPM.
# NPM $ npm install vintagejs --save
2. Import the vintageJS as a module or directly include the compiled & minivied version file on the page.
<script src="vintage.min.js"></script>
3. Create a new VintageJS instance with the following parameters:
- src: image path, image selector or canvas object
- partialEffect: effect options
vintagejs('/path/to/image.jpg', {
// options here
})
.then(res => res.genImage())
.then(img => document.body.appendChild(img));
4. All possible effects.
vintagejs('/path/to/image.jpg', {
curves: false, // rgb
screen: false, // rgba
saturation: 1, // 0-1
vignette: 0, // 0-1
lighten: 0, // 0-1
viewfinder: false,
sepia: false,
gray: false,
brightness: 0, // -1-1
contrast: 0 // -1-1
})
3. Add images with the class "vintage" to your html and click on them to see the resul
Changelog:
2018-07-04
- v2.2.0
This awesome jQuery plugin is developed by rendro. For more Advanced Usages, please check the demo page or visit the official website.