Google Image Inspired Gallery View For jQuery - searchGalleryView
| File Size: | 12.5 KB |
|---|---|
| Views Total: | 10850 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

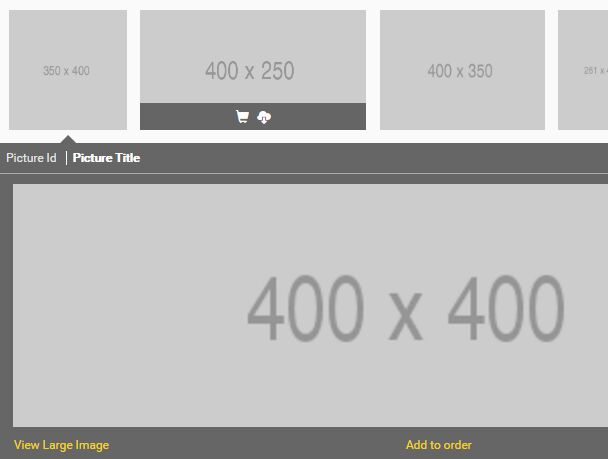
searchGalleryView is a jQuery plugin used to create a responsive justified image gallery with support for both grid and list views just like you seen on Google Image Search. When you click on a thumbnail, the plugin will reveal a detail panel to display more information about the image.
How to use it:
1. Include jQuery library and the searchGalleryView plugin's JavaScript & CSS files on the html page.
<link rel="stylesheet" href="google-gallery.min.css"> <script src="jquery.min.js"></script> <script src="google-gallery.min.js"></script>
2. Add your thumbnails and detail views to the image gallery.
<div class="pictureView picflex">
<div class="resultitem">
<div style="background-image:url('http://via.placeholder.com/350x400')" class="box thumbnailurl" data-imgwidth="350" data-imgheight="400">
<a href="javascript:void(0);" class="clickevent"></a>
<div class="iconlinks">
<a id="orderlink_Picture Title" data="Picture Title.jpg" href="javascript:void(0);" title="Add to order" class="icon-sprite"><i class="glyphicon glyphicon-shopping-cart"></i></a>
<a href="javascript:void(0);" target="_self" title="Download" class="icon-sprite"><i class="glyphicon glyphicon-cloud-download"></i></a>
</div>
</div>
<div class="detailview container-fluid">
<div class="resulttitle row">
<div class="col-xs-6 productdetails">
<span class="product">Picture Id </span>
<span class="productid">Picture Title</span>
</div>
<div class="col-xs-6 controllers">
<a href="javascript:void(0);" class="detailPrev left-arrow" onclick="prevItem(this);"><i class="glyphicon glyphicon-chevron-left"></i></a>
<a href="javascript:void(0);" class="detailNext right-arrow" onclick="nextItem(this);"><i class="glyphicon glyphicon-chevron-right"></i></a>
<a href="#detailClose" class="detailClose remove"><i class="glyphicon glyphicon-remove"></i></a>
</div>
</div>
<div class="row">
<div class="thumbImage col-sm-6">
<div class="detail-picture">
<div class="detail-img" style="background-image:url('http://via.placeholder.com/400x400')">
</div>
<ul class="image-links">
<li class="viewLarge"><a class="btn btn-link btn-link-warning" id="viewLarge_Picture Title.jpg" href="javascript:void(0);">View Large Image</a></li>
<li class="addToOrder">
<a class="btn btn-link btn-link-warning orderClick" href="javascript:void(0);" title="Add to order"></a>
</li>
<li class="download"><a class="btn btn-link btn-link-warning" href="javascript:void(0);" target="_self">Download</a></li>
</ul>
</div>
</div>
<div class="thumbMeta col-sm-6">
<div class="metadata metacolmn">
<p><span class="metalabel">Updated</span><span class="metavalue">14 June 2017</span></p>
<p><span class="metalabel">Date of release</span><span class="metavalue release">30 September 2017</span></p>
<p><span class="metalabel">Category</span><span class="metavalue">Miscellaneous</span></p>
<p><span class="metalabel">Area</span><span class="metavalue">Others</span></p>
<p><span class="metalabel">Area section</span><span class="metavalue">Products</span></p>
<p><span class="metalabel">Product name</span><span class="metavalue">Aleskär</span></p>
<p><span class="metalabel">Product type</span><span class="metavalue">Basket</span></p>
<p><span class="metalabel">Product description</span><span class="metavalue">Test 30 05 17</span></p>
<p><span class="metalabel">Other product names</span><span class="metavalue" style="word-break: break-all;">Test 30 05 17</span></p>
<p><span class="metalabel">Other product types</span><span class="metavalue">Test 30 05 17</span></p>
<p><span class="metalabel">Other product description</span><span class="metavalue">Test 30 05 17</span></p>
<p><span class="metalabel">Produced for</span><span class="metavalue">test</span></p>
<p><span class="metalabel">Year</span><span class="metavalue">2016</span></p>
<p><span class="metalabel">People</span><span class="metavalue">Without</span></p>
<p><span class="metalabel">Clipping path available</span><span class="metavalue">No</span></p>
<p><span class="metalabel">Copyright</span><span class="metavalue">Product owner</span></p>
<p><span class="metalabel">Agency</span><span class="metavalue">Product company</span></p>
<p><span class="metalabel">Animals</span><span class="metavalue">Without</span></p>
</div>
</div>
</div>
</div>
</div>
</div>
This awesome jQuery plugin is developed by dvinodeluru. For more Advanced Usages, please check the demo page or visit the official website.











